線上CSS 漸層產生器,輕鬆配出你喜歡的顏色!
在設計網站中,往往都會用到一些特效,
「漸層」當然是不可或缺的元素之一,
當使用漸層後,網頁的呈現就會變得更鮮豔、醒目,
但是,漸層的語法繁雜又冗長,背不起來,怎麼辦?
別怕!這次要介紹這個方便、快速、簡單的網站,
能夠幫你輕鬆製作出個人專屬的漸層色彩!
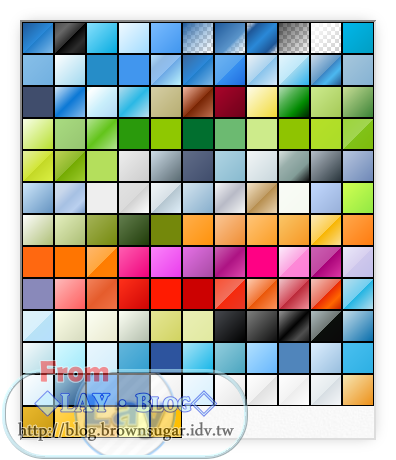
進入網站,會看到預設的130多種樣式,你也可以自己設計
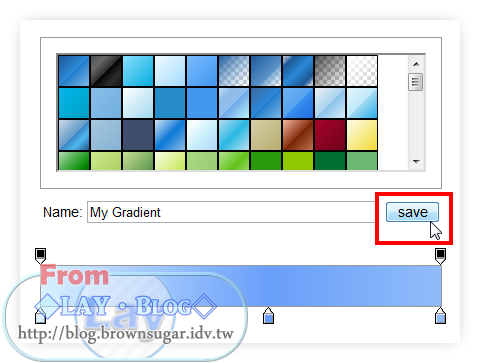
設計完樣式後,按下[save]就可以儲存
會出現在上面的樣式群中,方便下次再使用
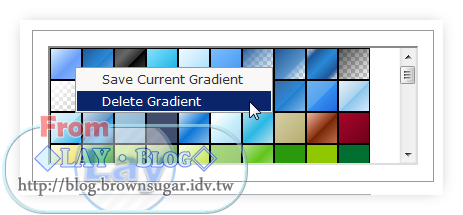
若不想要了,就在該元素上按右鍵 -> Delete Gradient
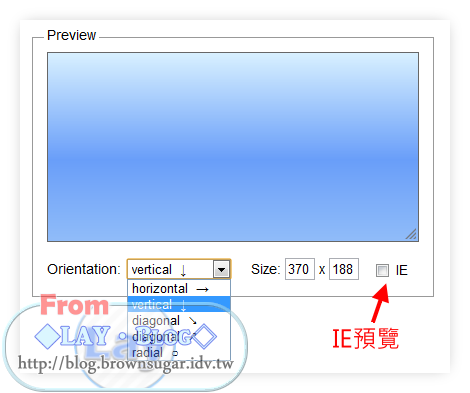
預覽區可以預覽及時的樣式、調整漸層方向、預覽在IE下的呈現效果
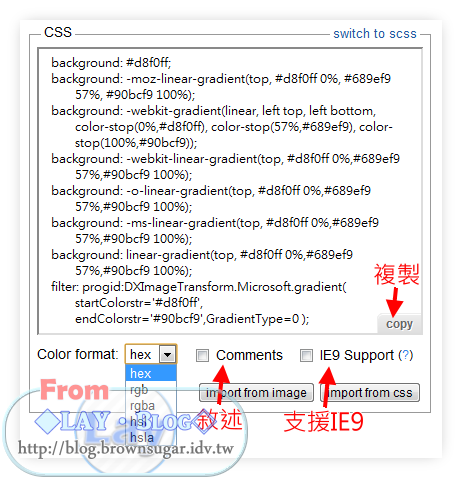
完成後就可以複製語法啦! 你也可以勾選需要的功能
IE9 Support:
若想於IE9中支援,請將以下語法加入header.php(建議):
若想於IE9中支援,請將以下語法加入header.php(建議):
<!--[if gte IE 9]>
<style type="text/css">
.gradient {
filter: none;
}
</style>
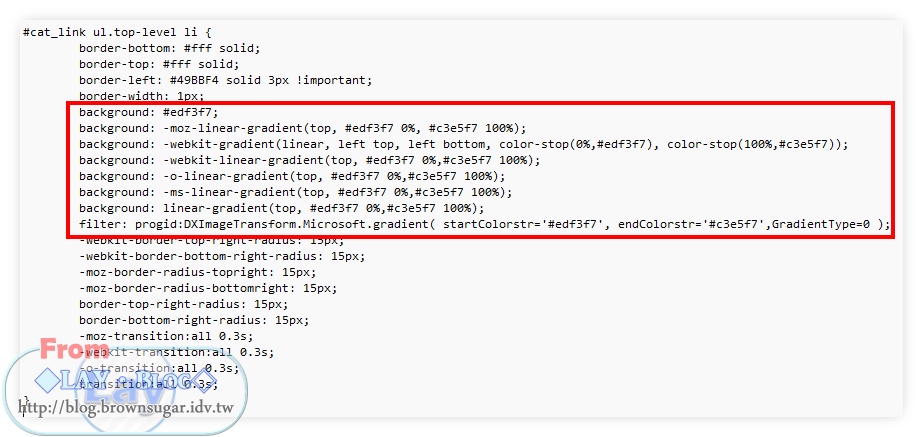
<![endif]-->最後就可以貼在css中瞜!








![[筆記] 用 Javascript/PHP 從字串中提取 hashtag [筆記] 用 Javascript/PHP 從字串中提取 hashtag](https://blog.brownsugar.tw/wp-content/uploads/2017/05/f3e27f4ad330336354f25b2aadcd7246_extract-hashtags-from-content.png)

![[教學]下載 YouTube 或其他影音網站影片方法大集合 [教學]下載 YouTube 或其他影音網站影片方法大集合](https://blog.brownsugar.tw/wp-content/uploads/2016/02/download-youtube-videos.jpg)
![[CSS]如何變更網頁反白後的樣式?(::selection) [CSS]如何變更網頁反白後的樣式?(::selection)](https://blog.brownsugar.tw/wp-content/uploads/2016/02/css25252520selection.jpg)

![[分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本 [分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本](https://blog.brownsugar.tw/wp-content/uploads/2017/05/0a657ef4a2c2a3756c64db1305849884_discuz-support-emoji.png)
共有 0 則迴響
暫時沒有迴響,歡迎您率先發表!