線上CSS 漸層產生器,輕鬆配出你喜歡的顏色!
在設計網站中,往往都會用到一些特效,
「漸層」當然是不可或缺的元素之一,
當使用漸層後,網頁的呈現就會變得更鮮豔、醒目,
但是,漸層的語法繁雜又冗長,背不起來,怎麼辦?
別怕!這次要介紹這個方便、快速、簡單的網站,
能夠幫你輕鬆製作出個人專屬的漸層色彩!
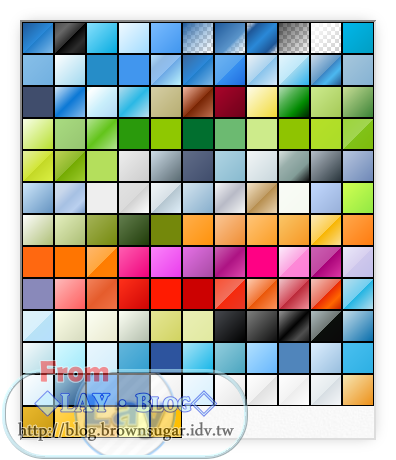
進入網站,會看到預設的130多種樣式,你也可以自己設計
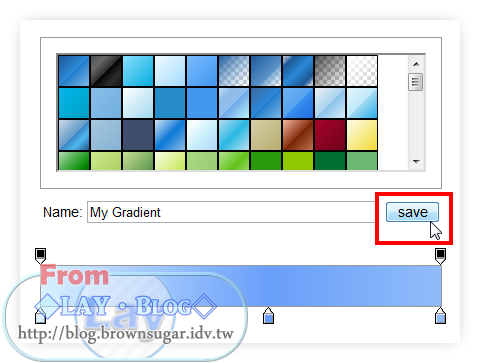
設計完樣式後,按下[save]就可以儲存
會出現在上面的樣式群中,方便下次再使用
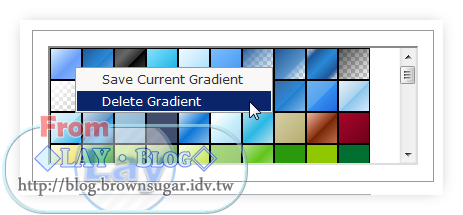
若不想要了,就在該元素上按右鍵 -> Delete Gradient
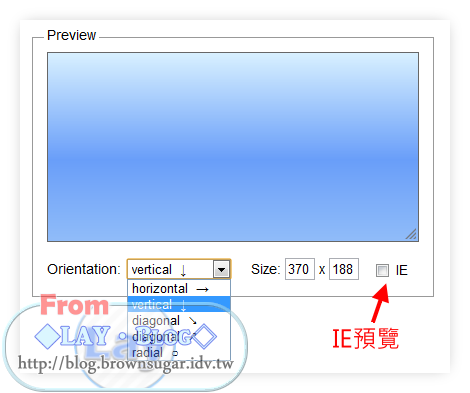
預覽區可以預覽及時的樣式、調整漸層方向、預覽在IE下的呈現效果
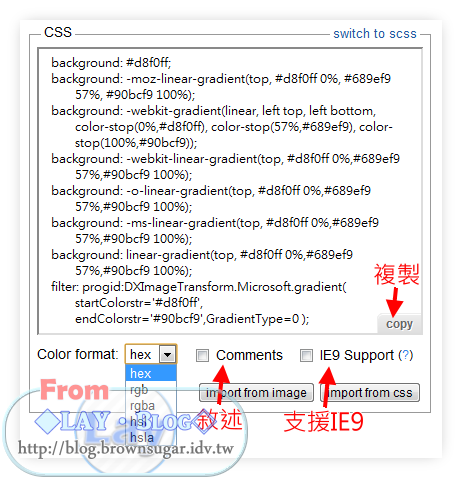
完成後就可以複製語法啦! 你也可以勾選需要的功能
IE9 Support:
若想於IE9中支援,請將以下語法加入header.php(建議):
若想於IE9中支援,請將以下語法加入header.php(建議):
<!--[if gte IE 9]>
<style type="text/css">
.gradient {
filter: none;
}
</style>
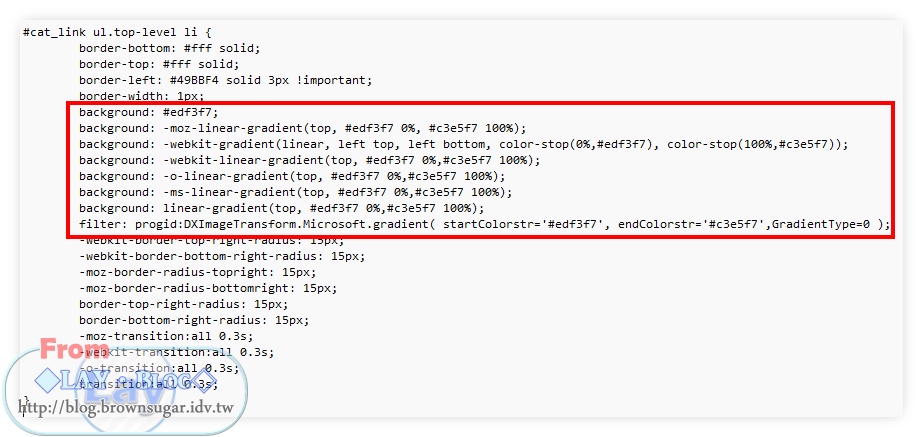
<![endif]-->最後就可以貼在css中瞜!









![[筆記] Twitter API v1.1 踩坑記 [筆記] Twitter API v1.1 踩坑記](https://blog.brownsugar.tw/wp-content/uploads/2020/09/48a1e4c3ecef8feb4887c53946255c94_Snipaste_20200917035756488.png)
![[筆記] 和 Bitly 說再見,遷移至自行管理的 Shlink 短網址服務 [筆記] 和 Bitly 說再見,遷移至自行管理的 Shlink 短網址服務](https://blog.brownsugar.tw/wp-content/uploads/2021/11/38d311767165015dad0d1f240630d11e_Snipaste_20211130232515.png)
![[CSS]如何變更網頁反白後的樣式?(::selection) [CSS]如何變更網頁反白後的樣式?(::selection)](https://blog.brownsugar.tw/wp-content/uploads/2016/02/css25252520selection.jpg)
![[筆記] 用 Javascript/PHP 從字串中提取 hashtag [筆記] 用 Javascript/PHP 從字串中提取 hashtag](https://blog.brownsugar.tw/wp-content/uploads/2017/05/f3e27f4ad330336354f25b2aadcd7246_extract-hashtags-from-content.png)

共有 0 則迴響
暫時沒有迴響,歡迎您率先發表!