[Windows/Mac/Linux] Snipaste-功能強大的免費螢幕截圖/貼圖工具
我本身是截圖工具的重度使用者,從收集網頁資訊、紀錄遊戲道具,或是畫面備份、甚至是聊天,幾乎無時無刻都需要使用,
一開始只使用最簡單的 Windows 內建剪取工具,後來陸續嘗試了 Snagit、WinSnap,還有騰訊 QQ 內建的截圖,
其中 WinSnap 是我真心覺得是一款不錯的截圖工具,不過截圖後編輯的步驟和介面太過繁雜,不甚理想,
後來開始 QQ 後,發現 QQ 內建的截圖工具的介面相當簡單清爽,而且只要 QQ 運作時,按 Ctrl+Alt+A 就能直接截圖,
截圖後可以一鍵存圖或是複製到剪貼簿,再使用 Ctrl+V 貼上圖片,也支援即時拉箭頭標示、局部馬賽克等實用功能,
不過缺點是無法搭配鍵盤做截圖座標的微調、無法針對截圖區域的大小做設定,以及儲存圖片的對話視窗太過陽春。
大概也是我有些微強迫症的關係,所以打從發現功能不理想一開始,就一直想繼續尋覓下一個更符合我需求的截圖工具,
去年初在 Google 上搜尋了「QQ 截圖 取代」這樣的關鍵字,找到了 levie(Snipaste 的作者)在 V2EX 上的文章,
看了相關功能介紹後如獲至寶,立馬下載來使用,果然沒讓我失望,一年多過去了,依然使用的非常順手,
Snipaste 基本上就是包含了 QQ 截圖所有功能之外,還改進和增加了許多實用和貼心的功能,讓截圖功能完整又方便。
簡介
Snipaste 支援 Windows 和 Mac(測試版),Windows 桌面版最新版是 1.16.2,而 Microsoft Store 版已經更新到 2.x 了,
由於 1.16.2 已經一年沒維護了,建議 Windows 10 的使用者選擇從商店安裝持續維護的 2.x 版本,
除此之外在微軟商店安裝的版本,還能透過付費升級成專業版,取得更多進階的實用功能,
並且 2.x 版本已解決 1.16 版本中,當電腦硬碟忙碌時,會導致 Snipaste 無法響應,無法截圖的問題。
總覽
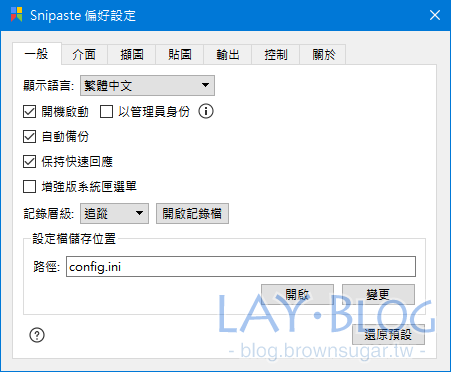
Snipaste 沒有任何起始畫面或主介面,除了截圖時的工具列外,就只有偏好設定視窗,可以詳細設置各種功能。
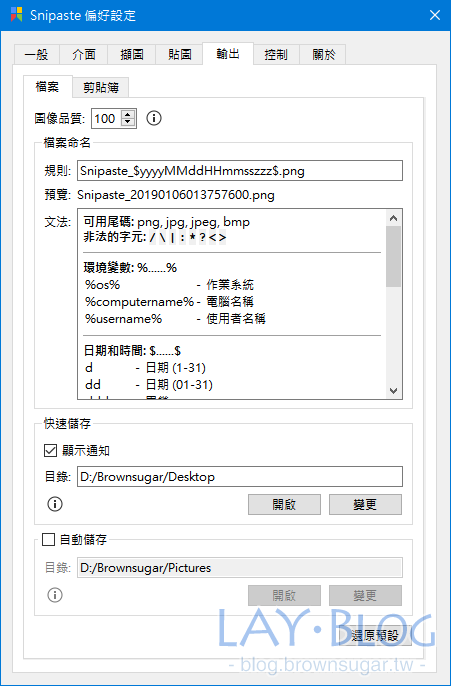
存檔的檔案名稱也可以完整自訂格式。
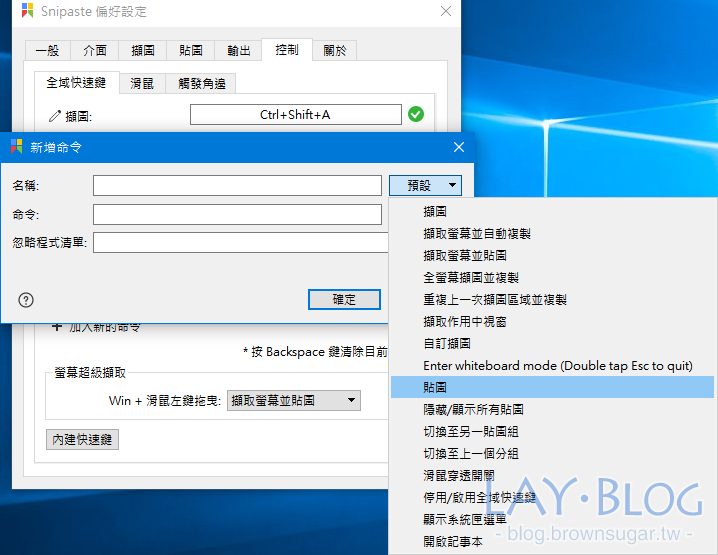
除了基本功能的快捷鍵功能外,還能針對不同的進階指令設定快捷鍵。
設定中的每個分頁和每個細項都能按照自己喜好調整,基本上整個程式都能客制化設定。
特點
在 Snipaste 的官網中已經有完整的功能介紹、快捷鍵列表和各種錯誤排除方式,所以這裡我就只列出我覺得實用的功能。
截圖
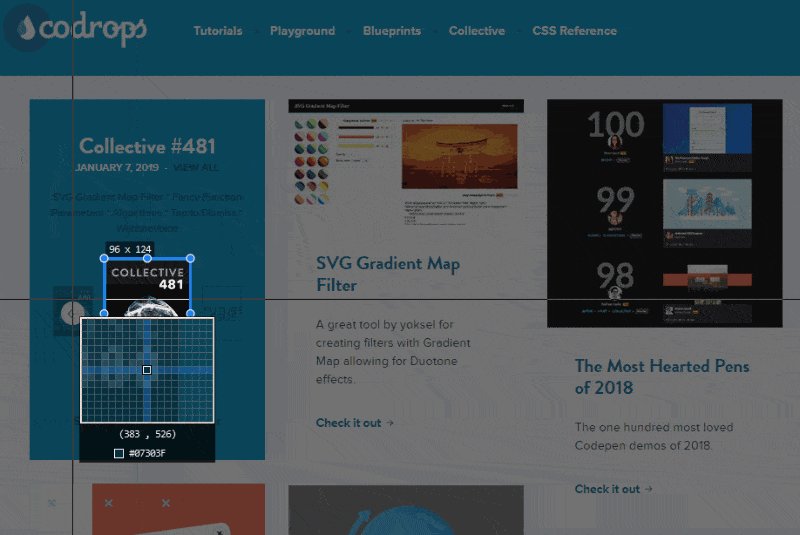
滑鼠鍵盤搭配使用
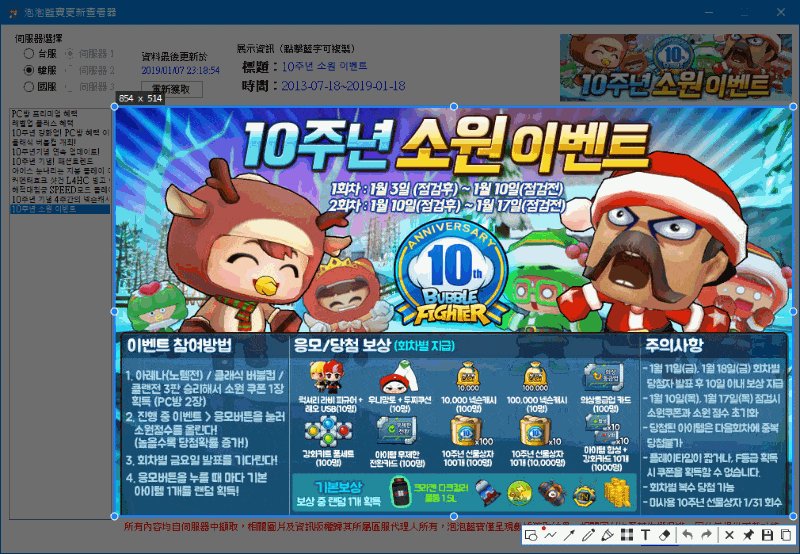
Snipaste 拉取截圖範圍時,可以搭配鍵盤快捷鍵防止手抖選不定範圍的情況發生。
- 按住
SHIFT:拉出 1:1 正方形區域 ↑↓←→鍵:微調選取區域(正在拉取時)、移動選取區(拉取完成時)SHIFT+↑↓←→鍵:移動滑鼠準心位置(正在拉取時)、縮小選取區大小(拉取完成時)CTRL+↑↓←→鍵:放大選取區大小(拉取完成時)`/!:顯示/隱藏滑鼠指標(拉取完成時)
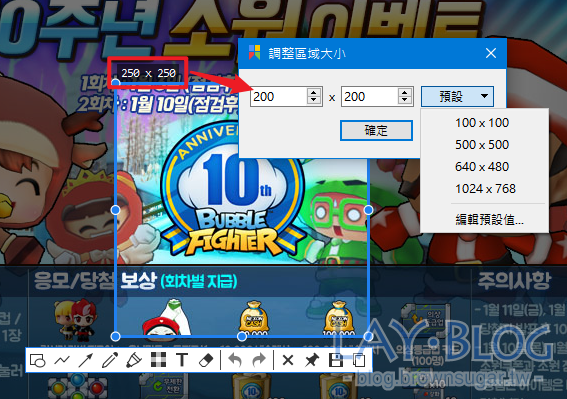
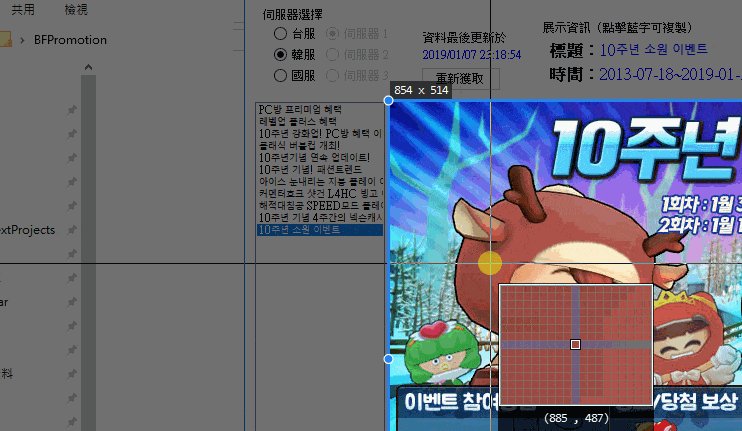
專業版中,也可以在拉取截圖範圍後,點擊左上方標示選取區域大小的區塊,直接輸入選取區的尺寸。
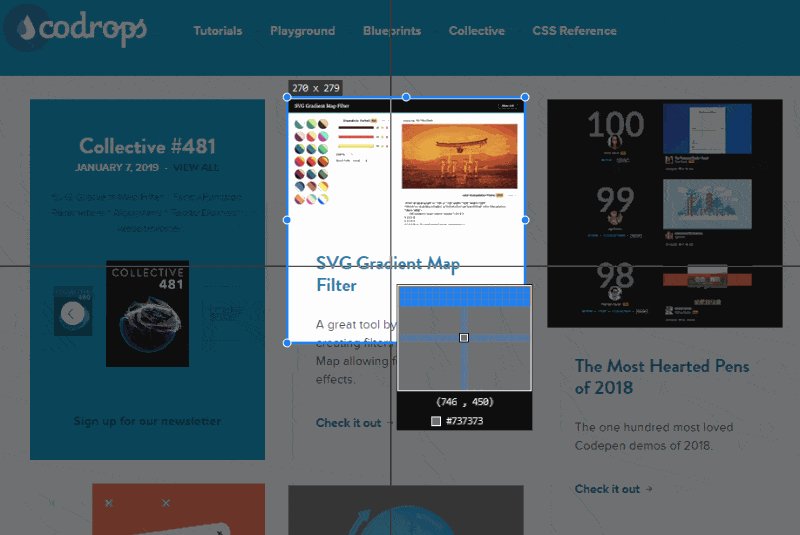
自動選取範圍
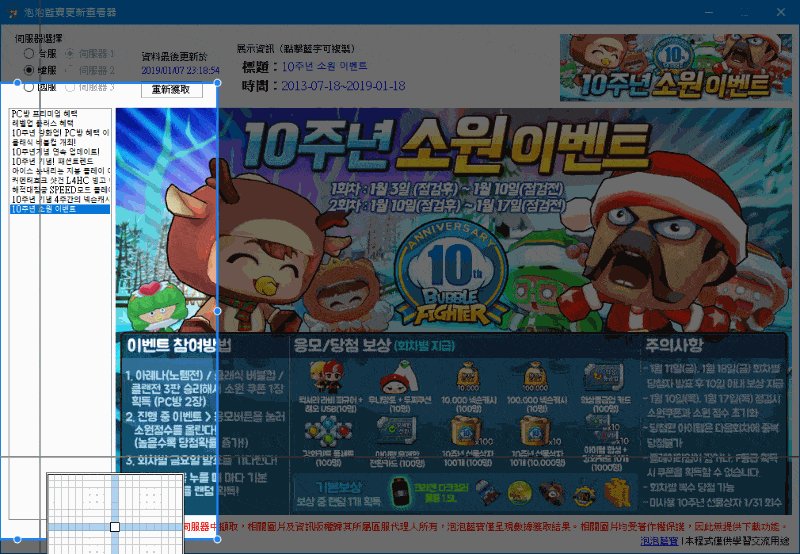
在 Windows 應用程式中,將滑鼠在程式上移動時,Snipaste 會自動偵測元素,方便快速選取單一區塊,在某些時候非常方便,可以省去人工瞄準邊邊角角的時間。
如果想選取整個視窗,而非單一元素,只需要透過按下 TAB 鍵就能快速切換選取區域。
還有一個很方便的功能是滑鼠移過區塊時,透過滾輪鍵滾動即可快速選取父/子元素,對於某些區塊過多的程式相當實用。(專業版功能)
截圖標註功能
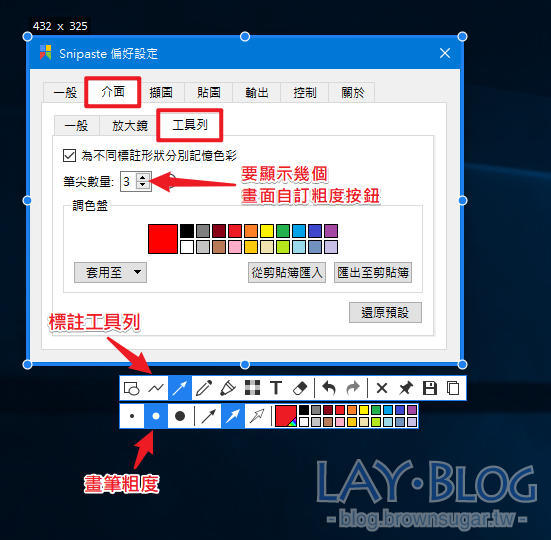
畫箭頭、打馬賽克是我覺得截圖工具缺一不可的功能,Snipaste 都具備了,包含圈選、線條、畫筆、螢光筆、插入文字功能也一應俱全,
箭頭有三種樣式可選擇,值得一提的是,在 Snipaste 工具列中的圓點,也就是畫筆粗度,都可以將滑鼠移至上方後,使用滾輪來調整大小,
畫筆粗度的顯示數量,可以在設定中選擇,如以下這張截圖範例所示,插入文字功能也有邊框陰影功能,將指標移過工具列的按鈕都會有功能提示,
而在 2.0 之後的版本,這些標註圖形都能二次編輯,也就是插入一個箭頭,並加入文字後發現箭頭位置不對,可以點擊該箭頭重新調整,方便了許多。
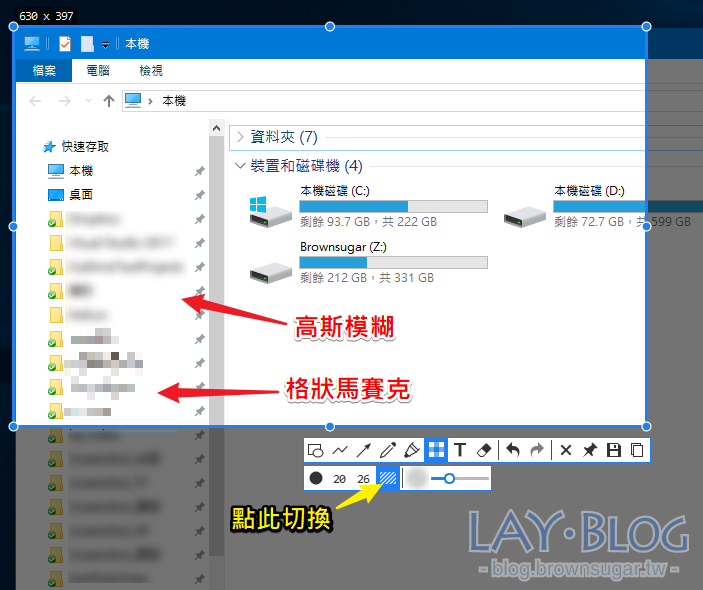
Snipaste 不但有馬賽克功能,還能選擇要用格狀馬賽克還是高斯模糊,大幅省去需要利用 Photoshop 二次編輯的時間,並且可以選擇要使用畫筆式(塗抹)還是填充式(拉矩形)。
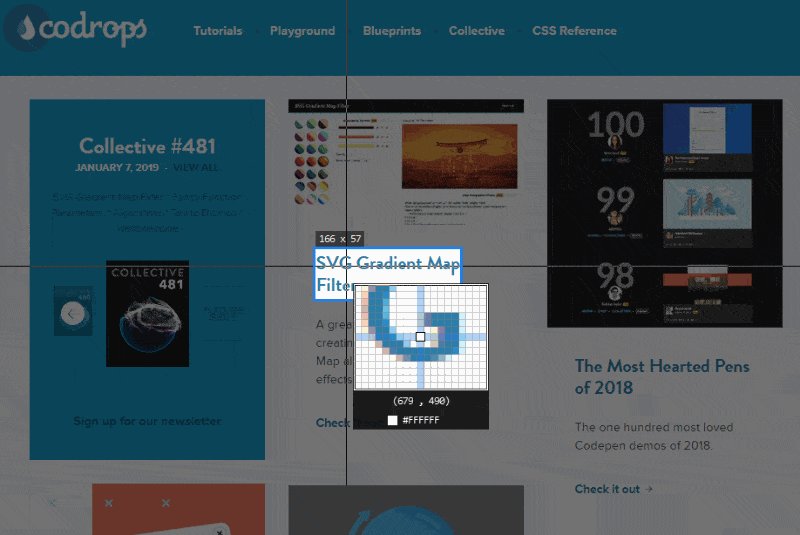
截取網頁內容
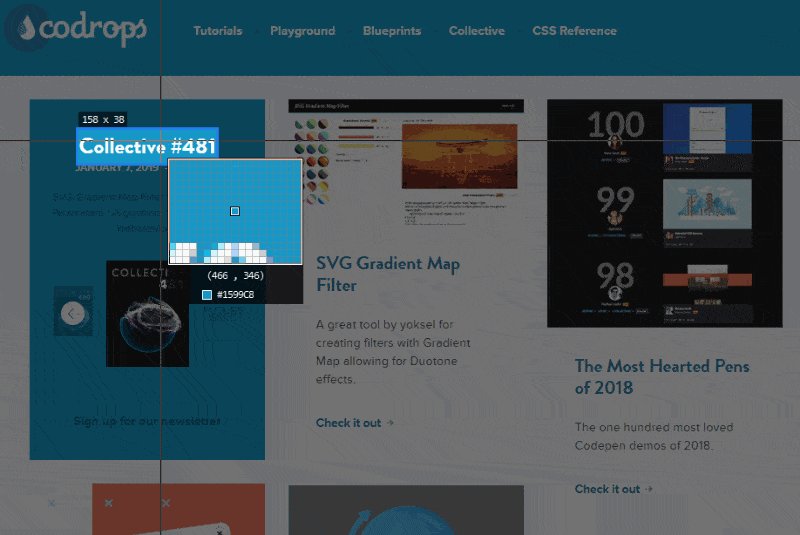
除了 Windows 應用程式介面外,Snipaste 也支援快速選取瀏覽器內的網頁內容,也能透過滾輪來快速選取父子元素,對於要快速選取某段文字、某個區域來說非常方便!
FireFox、IE 都默認開啟這功能,而 Chrome 或 Chromium 內核的瀏覽器要手動進入 chrome://accessibility 將 Native accessibility API support 及 Web accessibility 打勾才能啟用(詳情)。
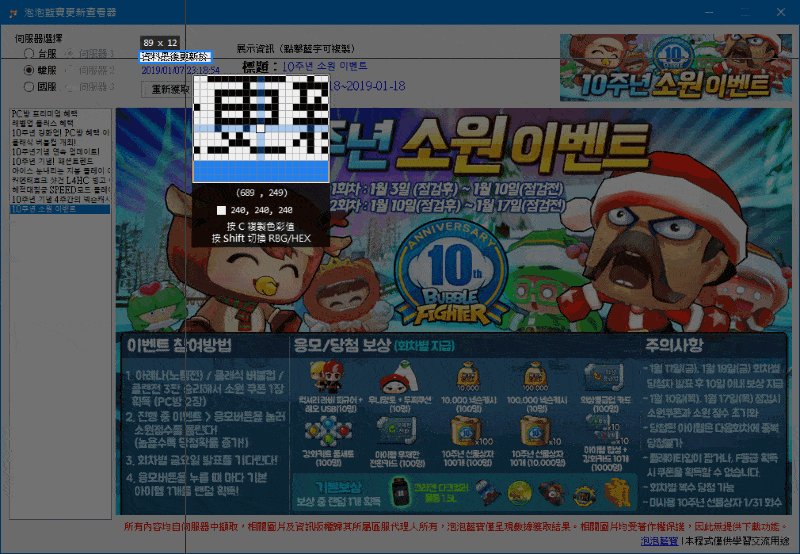
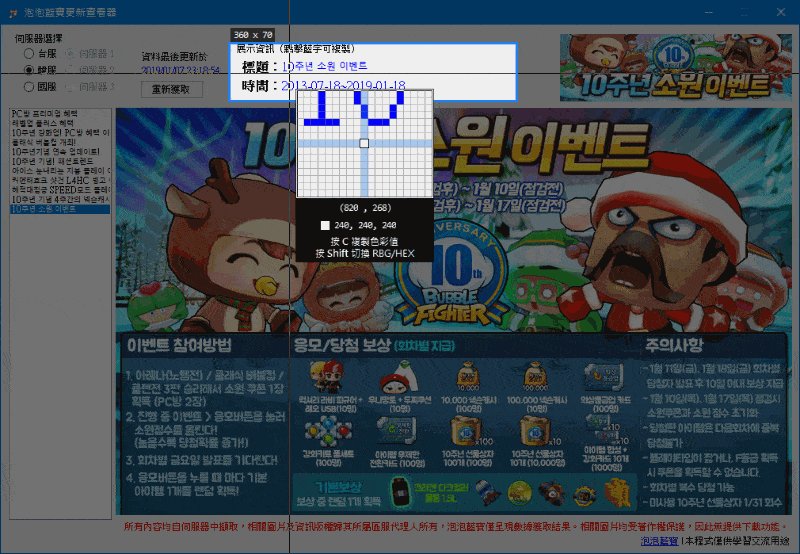
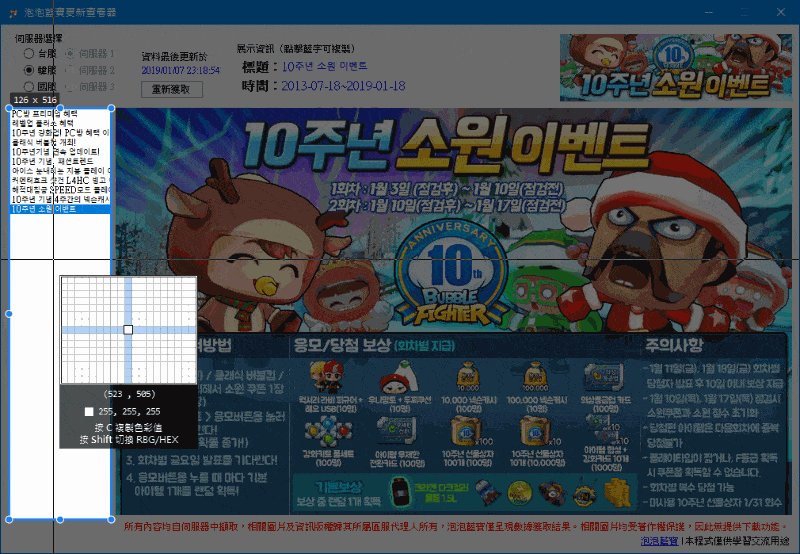
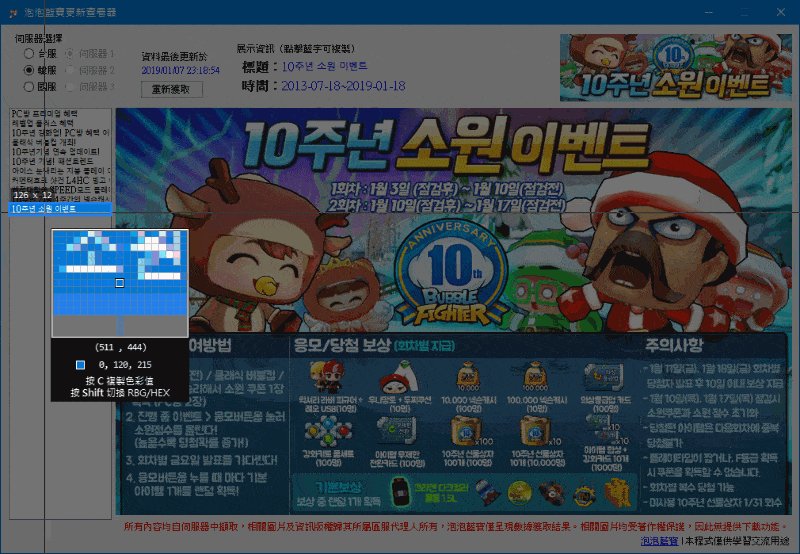
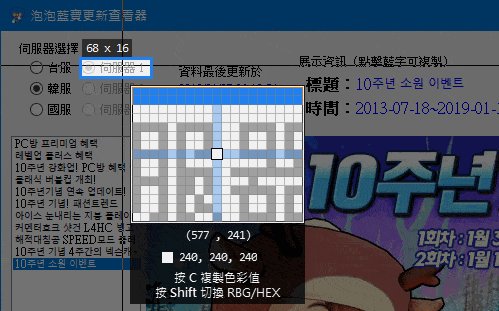
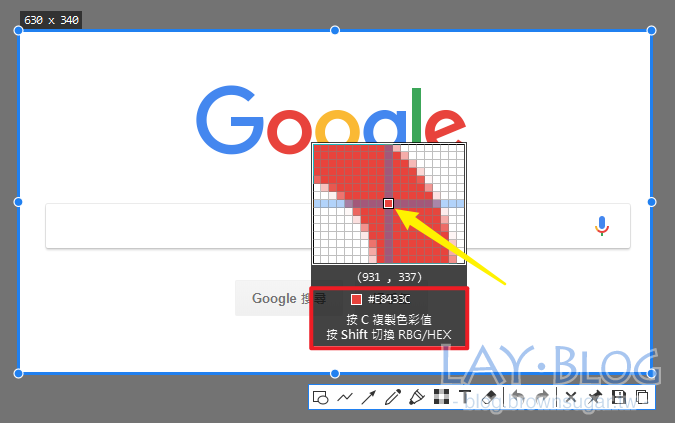
取色工具
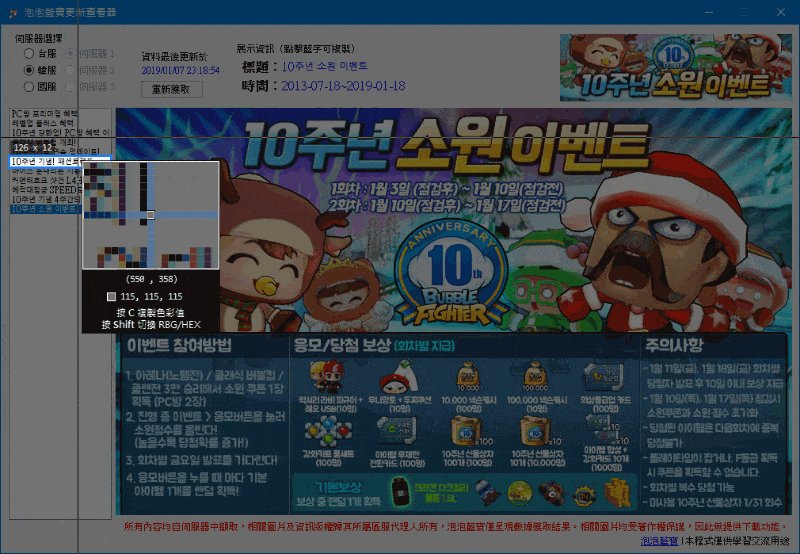
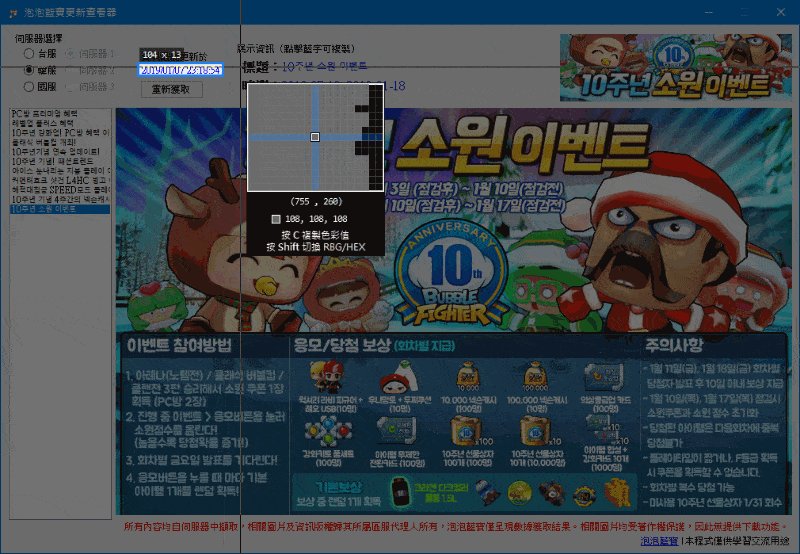
在設計網頁或是開發遊戲輔助時,Snipaste 也能當作取色工具,在放大鏡中心點選取像素,按 C 鍵就能直接複製色彩,
在設定中(介面 > 放大鏡)可以選擇色彩格式,如顯示 HEX、RGB 格式或是大小寫,以及放大鏡每格像素的大小。
快速存檔
使用 Snipaste 截圖後,可以選擇透過對話視窗將圖片存檔,也可以將圖片直接複製到剪貼簿中(滑鼠雙擊選取區),
並 Ctrl+V 貼到 Imgur、Facebook、LINE、QQ、Discord 或是 GitHub 等支援剪貼簿傳圖的服務中,
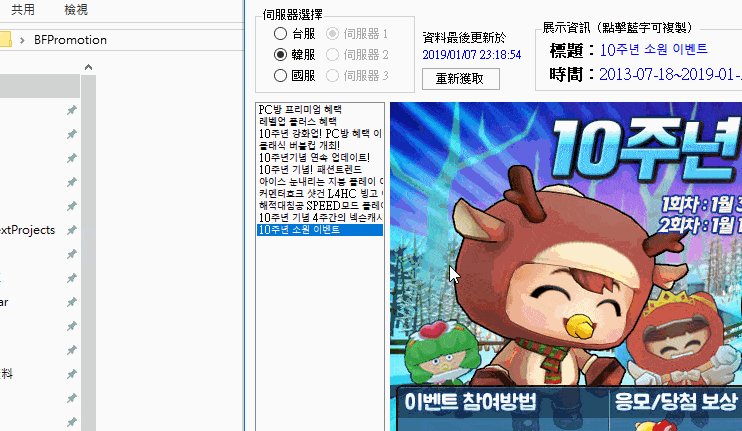
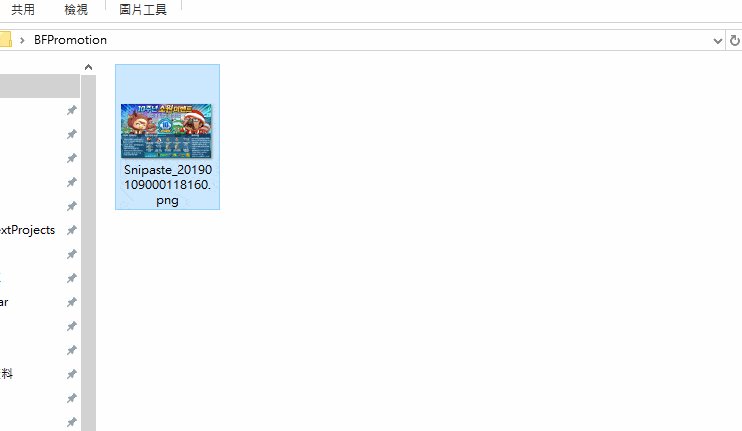
在專業版中,只要勾選輸出 > 剪貼簿中的「複製為檔案」選項,還可以 Ctrl+V 直接將圖片檔案儲存到目前的資料夾中!
自動保存截圖歷史
歷史紀錄也是我覺得非常貼心的功能,Snipaste 會自動保存目前的靜止畫面及當下的選取範圍紀錄(專業版,免費版需儲存截圖後才會保留),
如果事後想要重新調整截取範圍或編輯標註內容,不需重現當初的操作,只要按下截圖鍵後,使用鍵盤 <、> 兩個按鍵就能切換截圖紀錄。
貼圖
貼圖是 Snipaste 中主打的功能(截圖 + 貼圖),可以把貼圖想像成桌面便籤,截圖後直接釘選在螢幕上,彙整所有重點資訊。
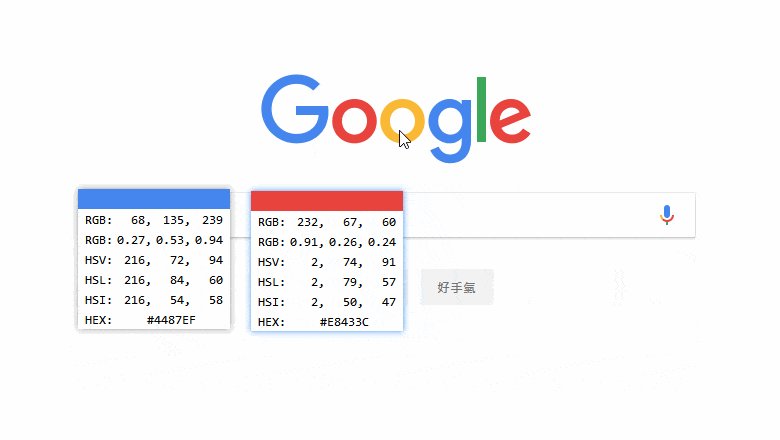
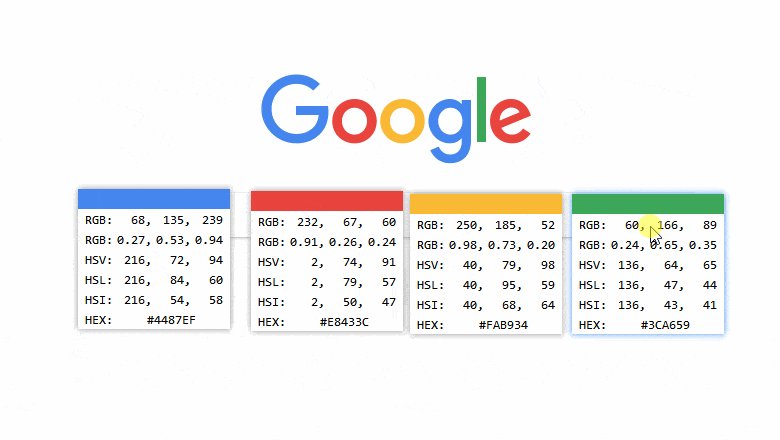
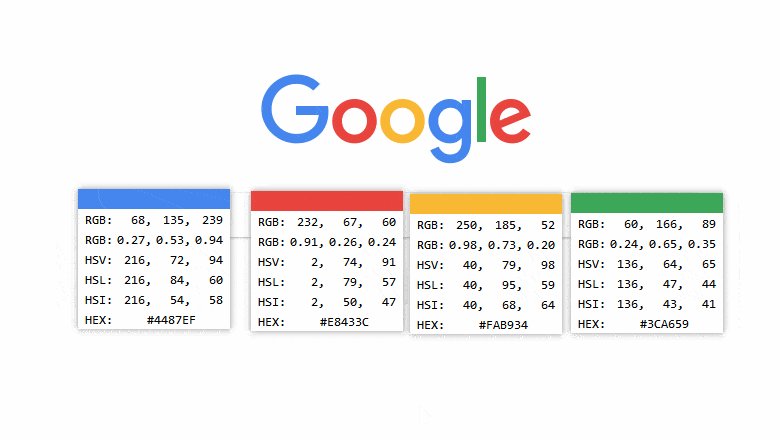
例如要一次比對多種數據:
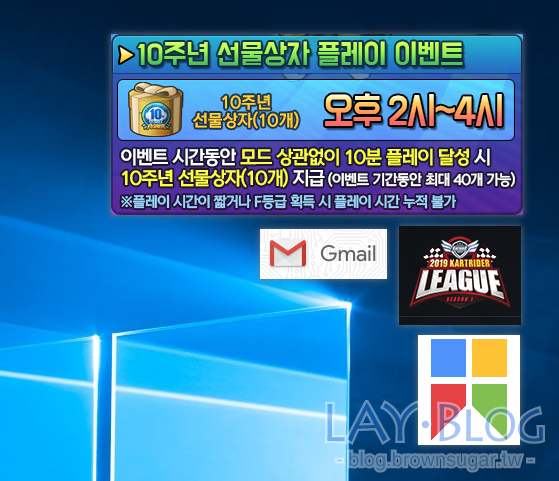
或是要在執行動作時需要參考其他資料:
也可以單純當作提醒便條,完成後直接關掉:
在各個貼圖中,選擇貼圖後可以按住左鍵來移動、滾動滾輪縮放,或是按 1、2、3、4 鍵來旋轉和翻轉貼圖,
也可以建立貼圖分組(右下方 Snipaste 圖示按右鍵 > 貼圖可以切換/管理貼圖組),將不同類型的貼圖分開來,一次顯示一種分組,
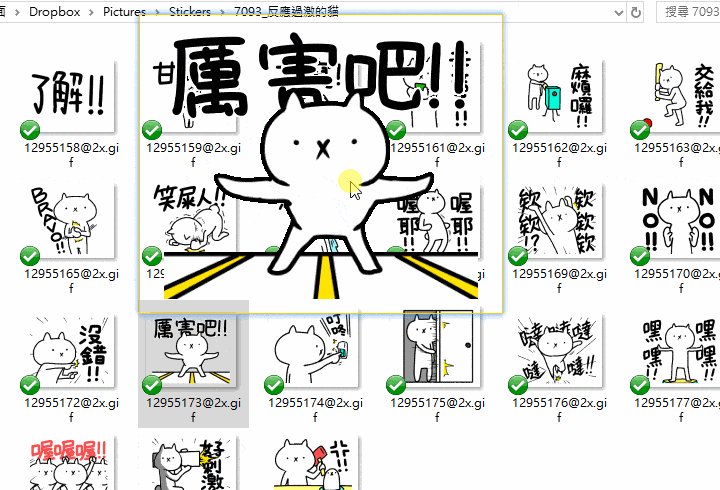
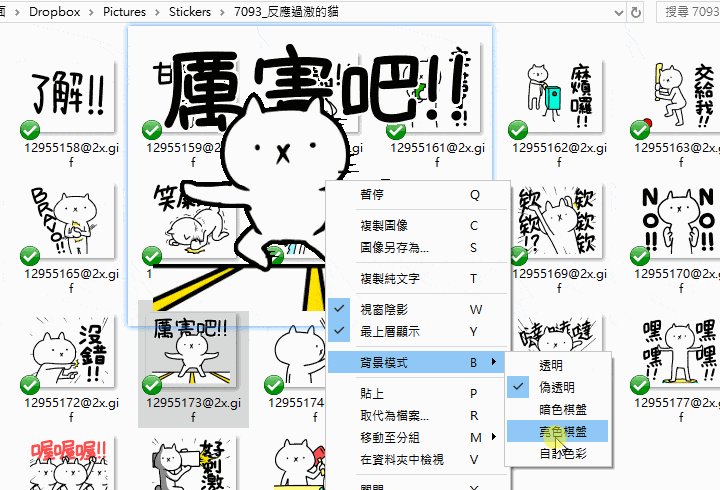
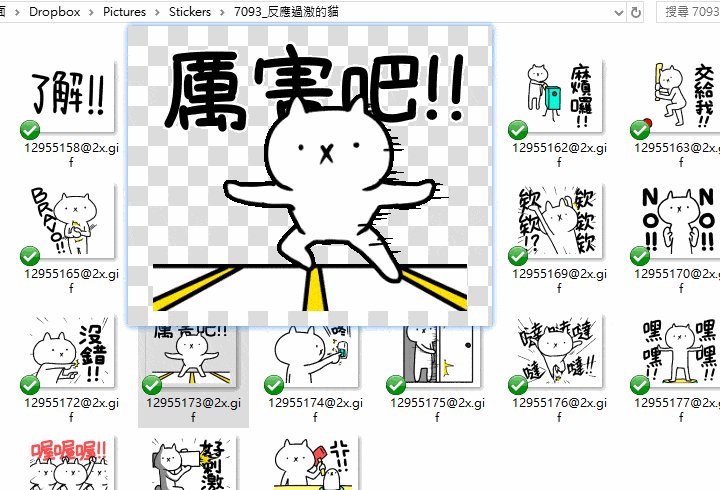
在貼圖上按右鍵可以使用更多功能,包含編輯、暫時隱藏其他貼圖或是儲存為圖片檔案等等。
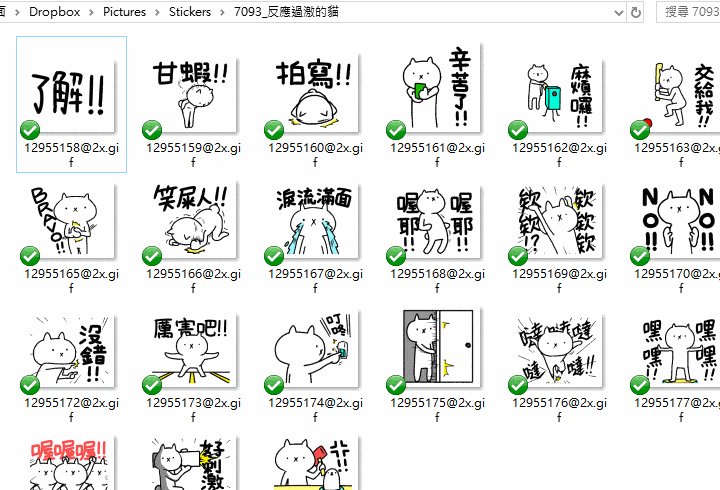
除了能在截圖時貼圖外,當複製了電腦中儲存的圖片檔案後,也能透過貼圖鍵(預設 F3)直接貼圖。
也支援 GIF 動態圖片檔案貼圖!(但暫不支援 APNG 格式)
Snipaste 還能將網頁中的段落,或是任何支援複製 HTML 格式文字編輯器,甚至是選取 Excel 表格區域內容,複製後按下貼圖快捷鍵直接轉換為相同格式的圖片貼圖。
如果剪貼簿複製了 HEX 或 RGB 格式的色彩值時,也能透過貼圖鍵將色彩資訊貼到畫面上,並透過右鍵選單複製不同格式的值。
總結
以上就是使用 Snipaste 一年多來覺得值得推薦的一些功能,當然還有更多功能可以在 Snipaste 官方文檔中查閱,
由於當初 Snipaste 就不是以一個營利工具的姿態出生,所以沒有加入一些擾民的廣告或彈跳視窗,
雖然免費版功能就非常齊全了,但如果覺得好用不妨花個小錢購買專業版支持一下這麼佛心的作者(應用程式內購)。
想當初從桌面版轉移到 Microsoft Store 版先是遇到網路連接有問題,結果在某次 Windows 更新後突然正常,
進去是進去了,但變成出現無法安裝的錯誤:
費盡一番功夫解決安裝問題後,想購買專業版,又遇到這種點了按鈕結果視窗瞬間神隱的問題:
後來詢問作者後,直接使用微信轉帳購買兌換碼(也能用支付寶),才成功升級,真是一波三折。(此問題目前已修復)
Snipaste 購買資訊
微軟商店專業版:https://brn.sg/bejP5(Windows 10/11,支援 10 個設備)
跨平台桌面版專業版:https://brn.sg/UoxkJ(Windows/Mac/Linux,支援 1 個設備)
跨平台桌面版專業版:https://brn.sg/hozHB(Windows/Mac/Linux,支援 3 個設備)
※ 註:若不打算購買專業版,也能免費下載使用






















![[好康]WinX DVD Ripper Platinum v7.0.0 慶祝感恩節完整版序號免費送! [好康]WinX DVD Ripper Platinum v7.0.0 慶祝感恩節完整版序號免費送!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/dvd-ripper-platinum.jpg)



![[好康]強大影音轉檔軟體 WinX HD Video Converter 萬聖節免費授權版! [好康]強大影音轉檔軟體 WinX HD Video Converter 萬聖節免費授權版!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/winx-hd-video-converter.jpg)
![[好康]WinX HD Video Converter Deluxe(世界盃特別版)限時免費下載! [好康]WinX HD Video Converter Deluxe(世界盃特別版)限時免費下載!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/14382182056_45a5e63a04_o.png)
斜槓媽媽
謝謝分享! 我也會來試試看
Huggo
收穫良多,真的很棒很有幫助
https://www.hdcourse.com/seo/how-to-improve-seo/
MAZ
THX FOR SHARING
阿公
感謝分享
Ellis
感謝分享~