[筆記] 和 Bitly 說再見,遷移至自行管理的 Shlink 短網址服務
由於這幾年來我使用縮短網址的需求大幅增加,所以對現有線上短網址服務的功能開始變得更挑剔,
而 Bitly 自 2018 年起移除了在 UI 中選擇「j.mp」域名的功能,只能用呼叫 API 的方式來選擇和產網址,
隨後又在 2019 年宣佈訂閱方案改制,同時縮減了免費帳號的功能,如降低每月連結建立數量限制,
並限制無法再使用自訂域名(Branded Short Domain,BSD),同樣也要透過用 API 的方式繞過。
緣起
正如前文所提及,目前我在 2012 年建立的 Bitly 帳號 BSD 連結額度還有 500 個 [1]:
但在 2019 年改制後才建立的帳號,每個月 BSD 連結額度只剩下 50 個:

現在免費方案的帳號連自訂網域都無法再新增,且兩個帳號內都已經有相當多歷年產出的短網址,無法互相複製或轉移,因此也不方便交叉使用,
再加上 Bitly 裡的「Basic」付費方案一個月就要約 30 鎂,但許多附加功能其實我自己平常也用不太到,感覺購買整個方案也不太划算,
於是就想找一個可以自己管理的縮短網址服務,除了不會受到功能上的限制、能夠自己擴展功能,也能自己掌握資料動向,不怕放在別人家會無預警不見。
[1] Bitly Pricing Plan Information (FAQ for 2019 changes)
需求
其實除了基本的連結點擊數據統計資訊外,我主要的需求就只有:
- 自訂域名(既然是自己管理這個就不成問題)
- 自訂網址路徑(如 sho.rt/A1b2C3 自訂為 sho.rt/MySlug)
- 能二次編輯目的地長網址
- 能以標籤(Tag)或分類(Category)整理和篩選網址
- 良好的開發生態和友善的 API 系統
有沒有會員系統倒是無所謂,反正我只有自己要用,如果怕資料會外洩的話頂多加一層 htpasswd 保護就好了。
其實現在網路上是能找到非常多的縮短網址開源專案,不過畢竟多半都是業餘專案或是仰賴社群維護,
大部分專案都還是缺乏了完善的功能或是已荒廢多時,下面就來簡述一下我看中的其中三個縮短網址專案。
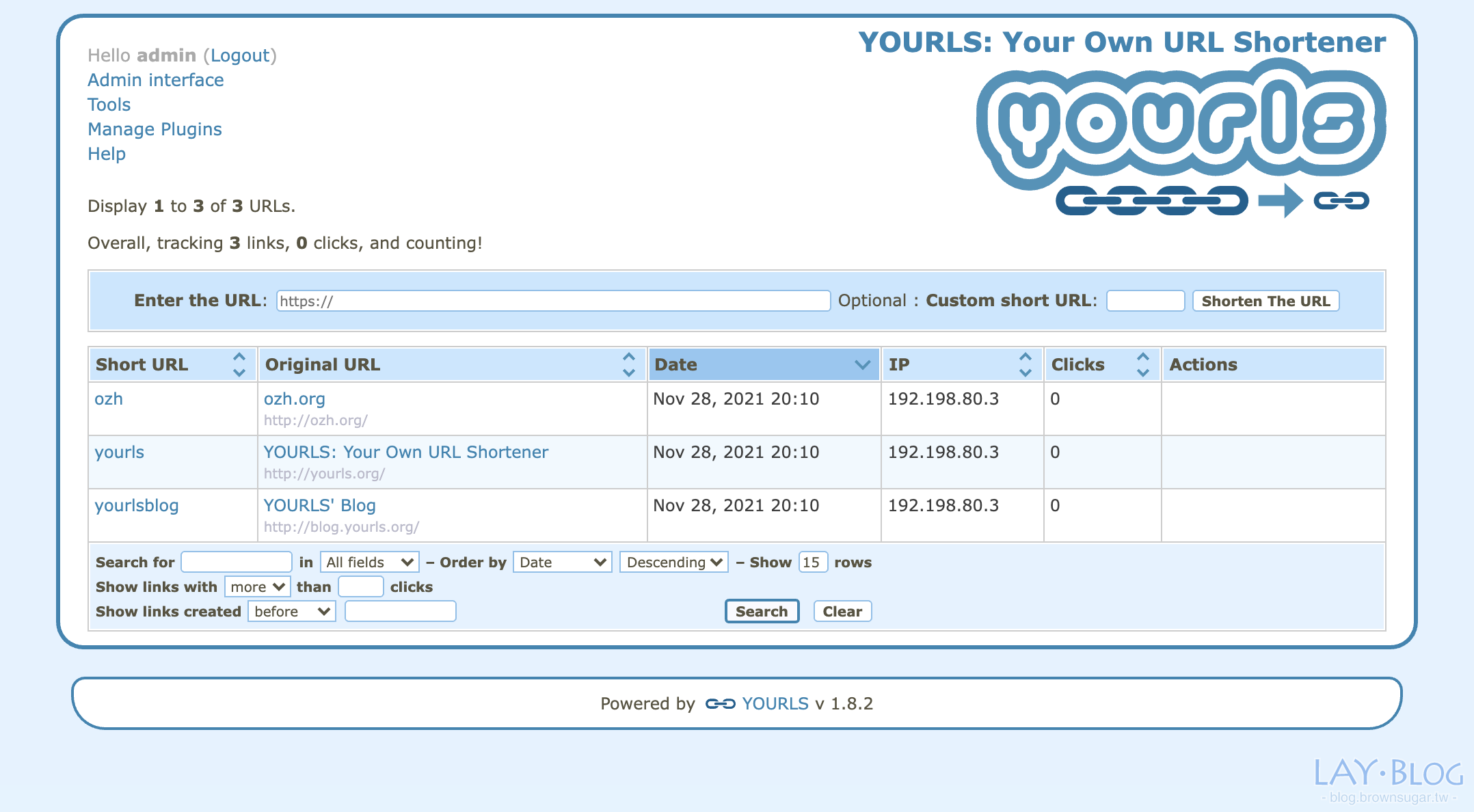
YOURLS
目前網路上聲量最高的老牌縮短網址專案 YOURLS [2] 自 2009 年起發布起至今還在持續維護,使用的後端技術是最普遍的 PHP + MySQL,
YOURLS 的作者 Ozh 本身也是 WordPress 的核心開發者之一,因此 YOURLS 後端有許多架構都與 WordPress 滿相似的,
例如可以透過 action hooks [3] 和 filter hooks [4] 等鉤子來擴充和客製程式,也有提供 API 供串接使用,
不過稍微總結一下比較可惜的部分:
架構老舊
前後端混和、大雜燴寫法,不易客製頁面和功能,且難以像 WordPress 那樣全面性的導入模板。
無法分離管理介面
前後台共用一個路徑,等於知道短網址的用戶就知道管理介面的網址,體驗不佳。
生態系斷層
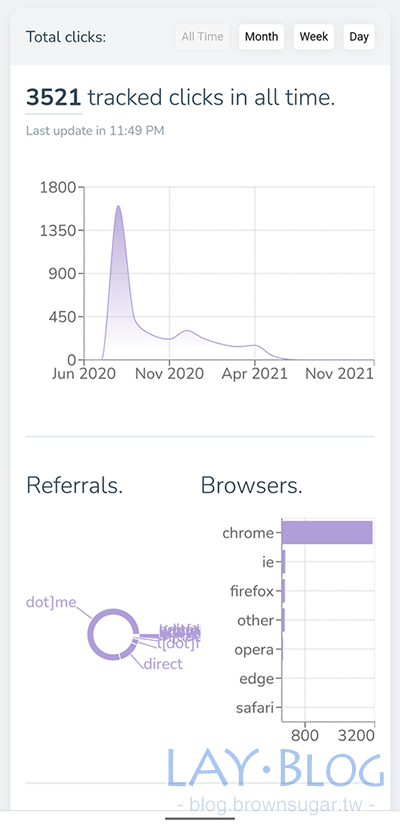
既有管理介面過於「IE」,核心功能陽春,僅有自訂短網址路徑的功能,不過點擊成效報表倒是滿完整的,包含了點擊次數、時間、地區和來源等等,
雖然本身有提供外掛接入的接口,不過社群似乎相當不活躍,多數在 Awesome YOURLS [5] 中列出的外掛都呈現斷層狀態,已荒廢了許久。
[2] YOURLS
[3] add_action() | Function | WordPress Developer Resources
[4] add_filter() | Function | WordPress Developer Resources
[5] Awesome YOURLS
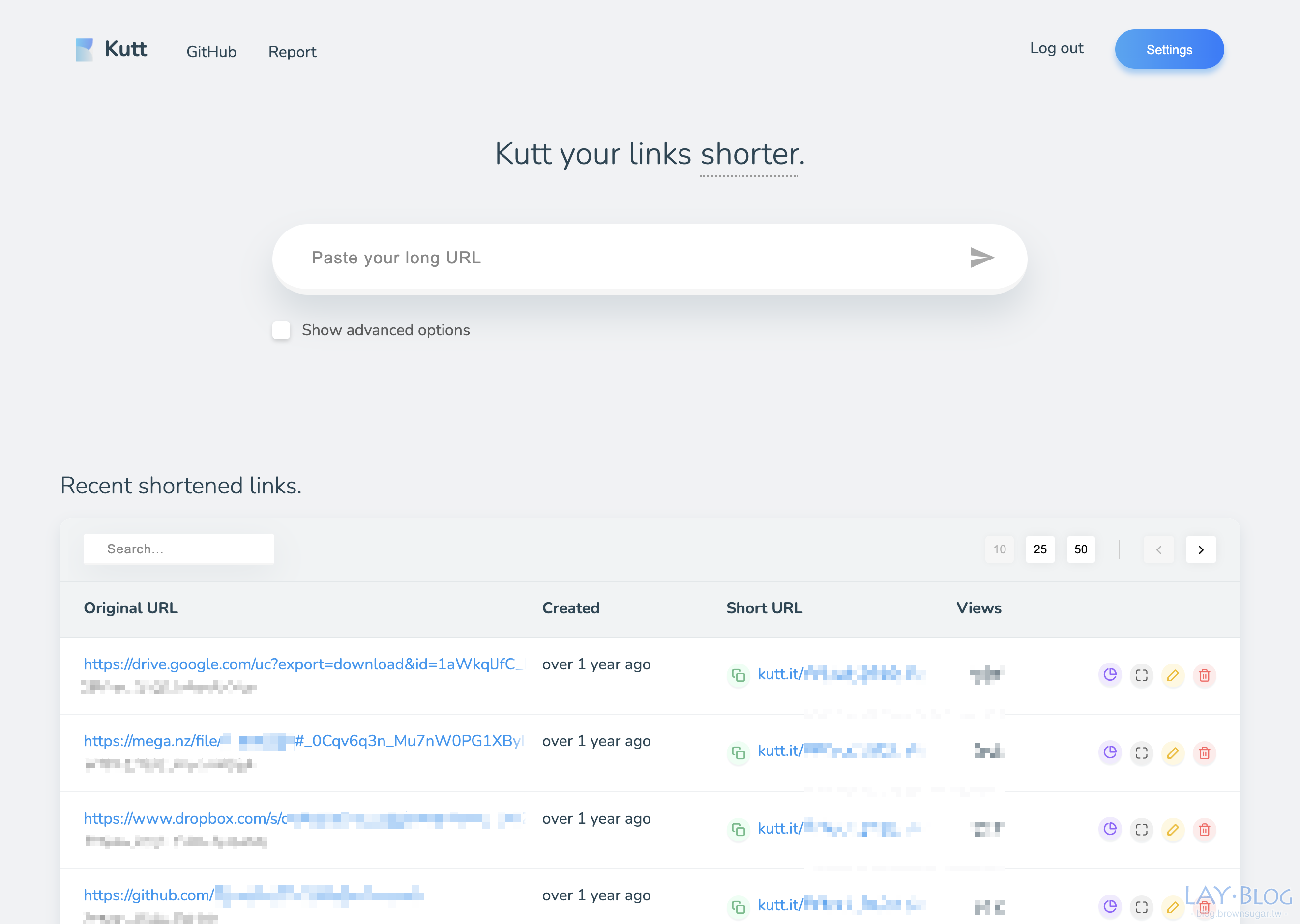
Kutt
Kutt [6] 是由 The Devs 團隊開發的現代縮短網址專案,使用技術為後端 Node.js + PostgreSQL、前端 React.js,
比起 YOURLS 可以說是相對舒服許多的專案,不僅前後端完全分離,也有提供完善的 RESTful API,
除了能用 Node.js 原生腳本部署外,Kutt 也提供官方 Docker image 可以一鍵拉下來使用,
但兩者部署成本都比較高,皆需伺服器端能支援相關套件才能使用,一般的共享主機用戶可能就沒輒,
不過自己無法部署專案也沒關係,Kutt 官方有設立現成的線上縮短網址服務 [7] 供公眾使用,
功能與開源專案完全一致,且無須註冊也能使用,不過缺點就是容易被有心人士濫用而造成短網址連結被社群網站封鎖。
Kutt 的核心功能除了包含自訂短網址路徑、短網址密碼、短網址期限、連結點擊報表之外,
還有完整的會員系統以及自訂域名、API 密鑰管理和網址濫用檢舉系統等等,功能算是相當完善,
自訂域名可以設定多組不同的域名,並能為各域名設定不同的預設首頁並共用相同的短網址路徑跳轉,
如此一來就能針對對外短網址設定特定域名,實現隱藏管理介面入口的需求,算是相當方便的功能。
不過比較可惜之處是 Kutt 並沒有標籤分類的功能,所以當縮短的網址一多的時候,就會比較難整理,
而且 Kutt 的維護頻率相較於 YOURLS 也低了許多,後續可能無法獲得較頻繁的功能增強或錯誤修復,
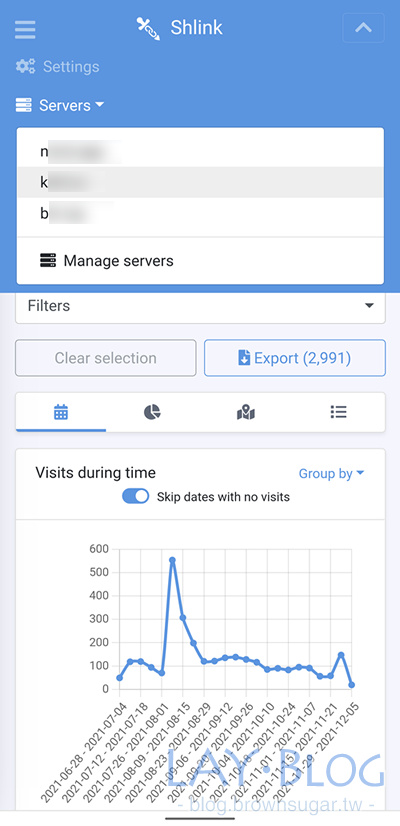
儘管管理介面相當現代化,但數據報表頁在行動裝置上的呈現並沒有太理想,都算是 Kutt 比較美中不足之處。
[6] Kutt
[7] Kutt.it
Shlink
後來在 GitHub 上找到了 Shlink [8] 這個開源的縮短網址專案,整體功能相當齊全,也是我一直使用到現在的短網址服務,
Shlink 是來自西班牙的開發者,一人獨自開發的專案,並且維護頻率相當高,自 2016 年來到現在都有持續推出新功能和改進,
其主要功能包含了:
- 自訂短網址路徑
- 短網址連結標籤分類
- 自動為連結抓取網頁標題
- 支援多重域名
- 連結點擊期限、數量限制
- 連結點擊數據報表、地理位置來源
- 自訂預設、404 跳轉連結
- 自動轉發短網址參數、路徑
- 例如
sho.rt/XXXX?query=1跳轉至longurl.com/longpath?query=1 - 或是
sho.rt/XXXX/subpath跳轉至longurl.com/longpath/subpath
- 例如
- 簡易又好記的短網址附加功能
- 產出連結 QRCode:
sho.rt/XXXX/qr-code - 產出電子信件中用來追蹤開啟次數像素圖片:
sho.rt/XXXX/track
- 產出連結 QRCode:
- 完善的 API、CLI 系統和 API 密鑰機制
- 支援從其他服務匯入短網址連結
- 符合 GDPR 規範
整體功能算是相當完善,屌打許多市面上的短網址服務,更多功能資訊可以參考 Shlink 官網的說明文件,都有詳細的教學 [9]。
Shlink 後端技術使用 PHP,目前已經支援到最新版 PHP 8.x,資料庫支援 MySQL、PostgreSQL 等多種管理系統,
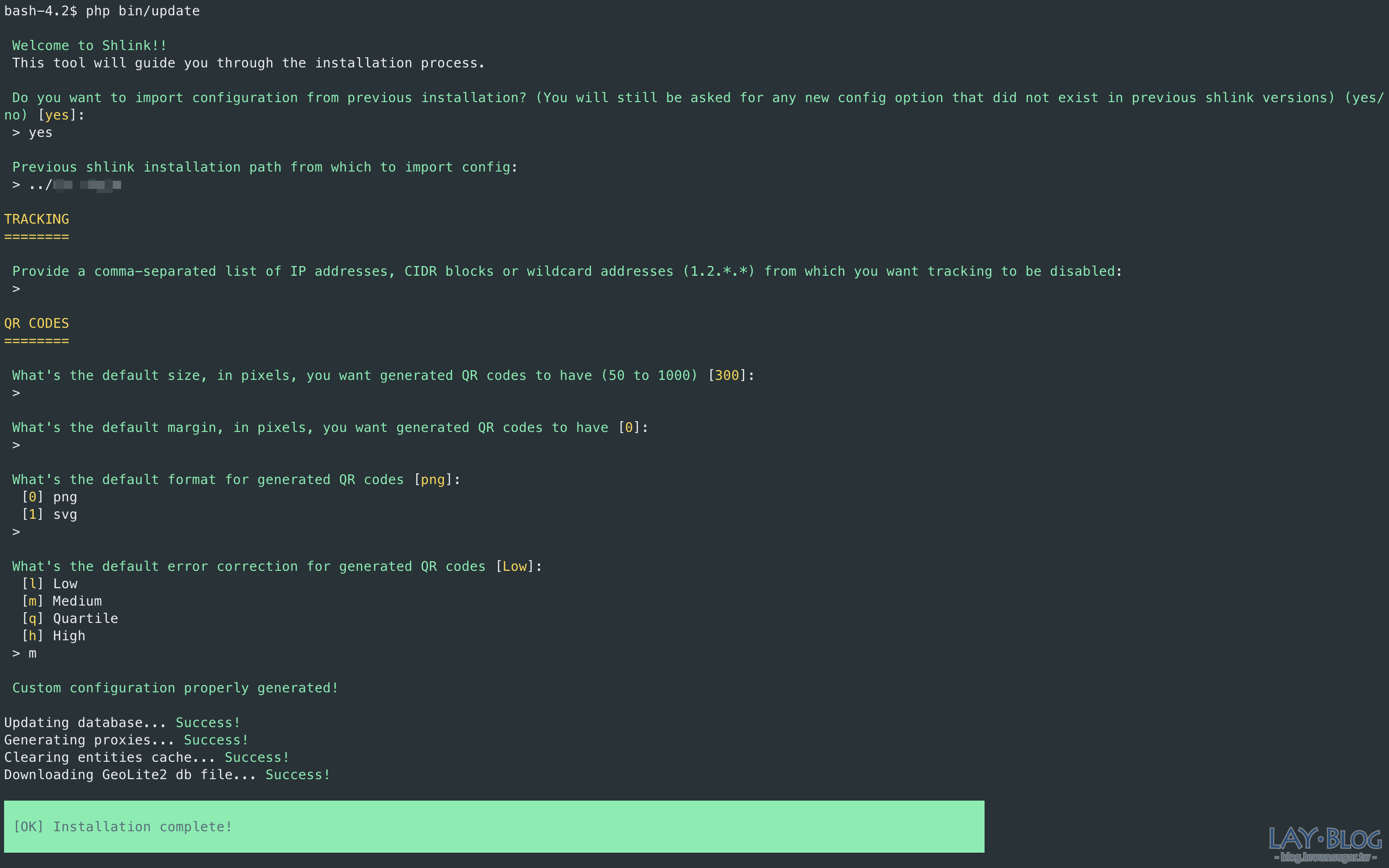
專案是一個完全獨立的 API 服務,不過部署方式如同 Kutt,並不是那麼親民,僅支援 Docker image 或使用 PHP CLI 來安裝,
後續要升級新版本,也必須靠 CLI 來操作,但都是問答式的操作,基本上不需要具備程式背景也能使用,
相信這種部屬方式會是這類現代型專案的未來趨勢,想要使用的人可能就要考慮轉用 VPS 了。
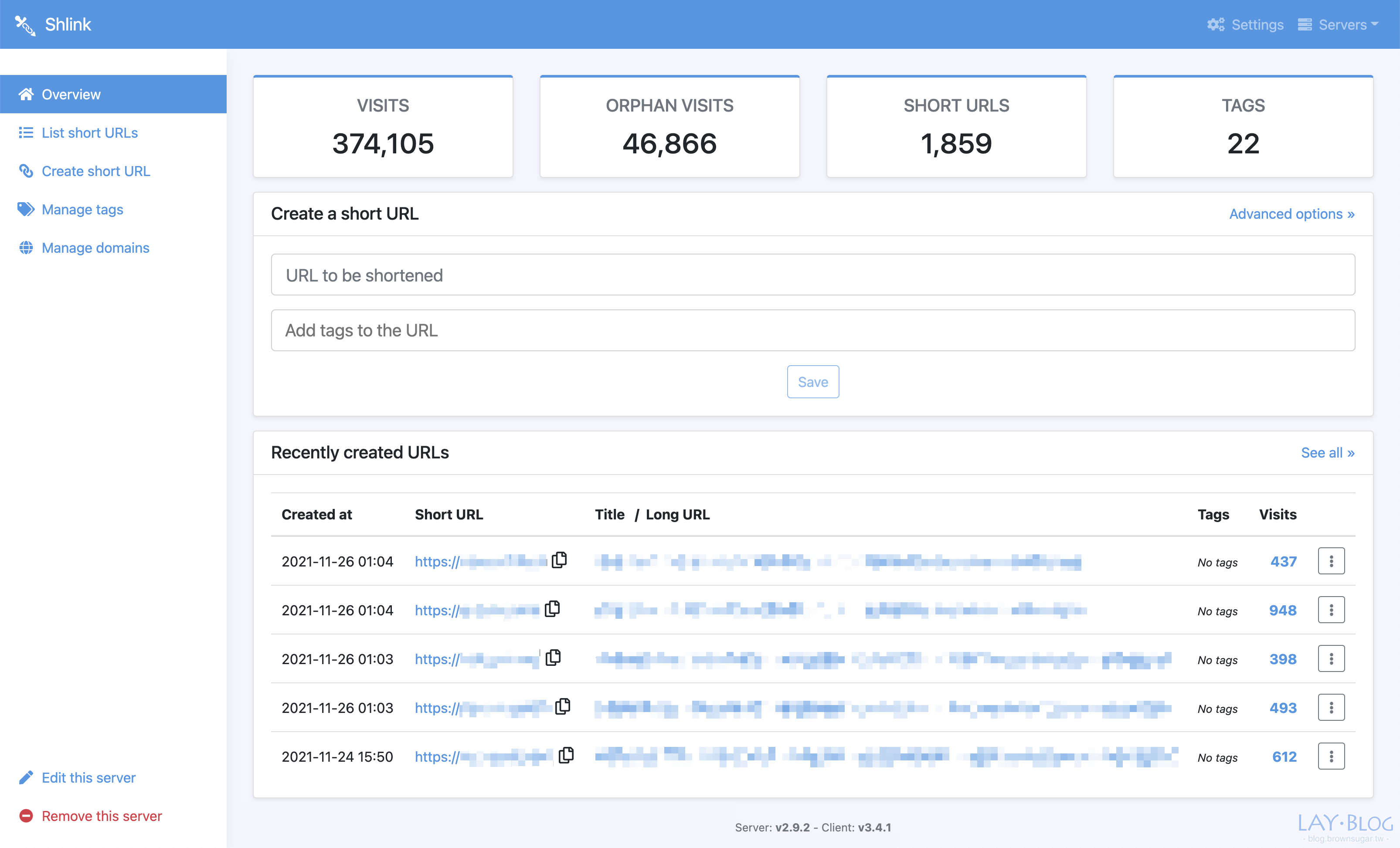
雖然 Shlink 是一個純後端的 API 服務,不過也另外提供了客戶端管理界面,同樣也是開源專案 [10],
該專案編譯後是純靜態的網頁,只需要下載發佈版檔案後放在任何支援 html 的伺服器上都能運作,
也就是做為一個 API 的管理工具,相關設定和密鑰都是保存在瀏覽器中,不需要依賴額外的後端伺服器,
支援同時管理多個 Shlink 服務,可以「即時切換」以及管理不同短網址服務中的連結,相當方便,
並且客戶端在電腦及行動裝置中都有良好的使用體驗,就可以輕鬆在多個裝置上管理短網址。
除此之外,Shlink 也有提供官方代管版本客戶端 [11],可以直接使用現成客戶端來產生和管理短網址,
不過我想都已經可以自己部署短網址服務了,這種靜態客戶端應該是不會需要仰賴第三方代管,
客戶端自己管理還能事先設定預設的伺服器列表 [12],就算跨瀏覽器或跨裝置使用也不用重覆設定,
至於安全性的部分,我自己是使用 htpasswd 來保護,需要輸入帳號密碼才能看到客戶端網頁。
從 Bitly 匯入現有的短網址
有了新的落腳之處,接著就是要將以前在 Bitly 產生的短網址連結搬到 Shlink 上,才不會造成舊網址失效,
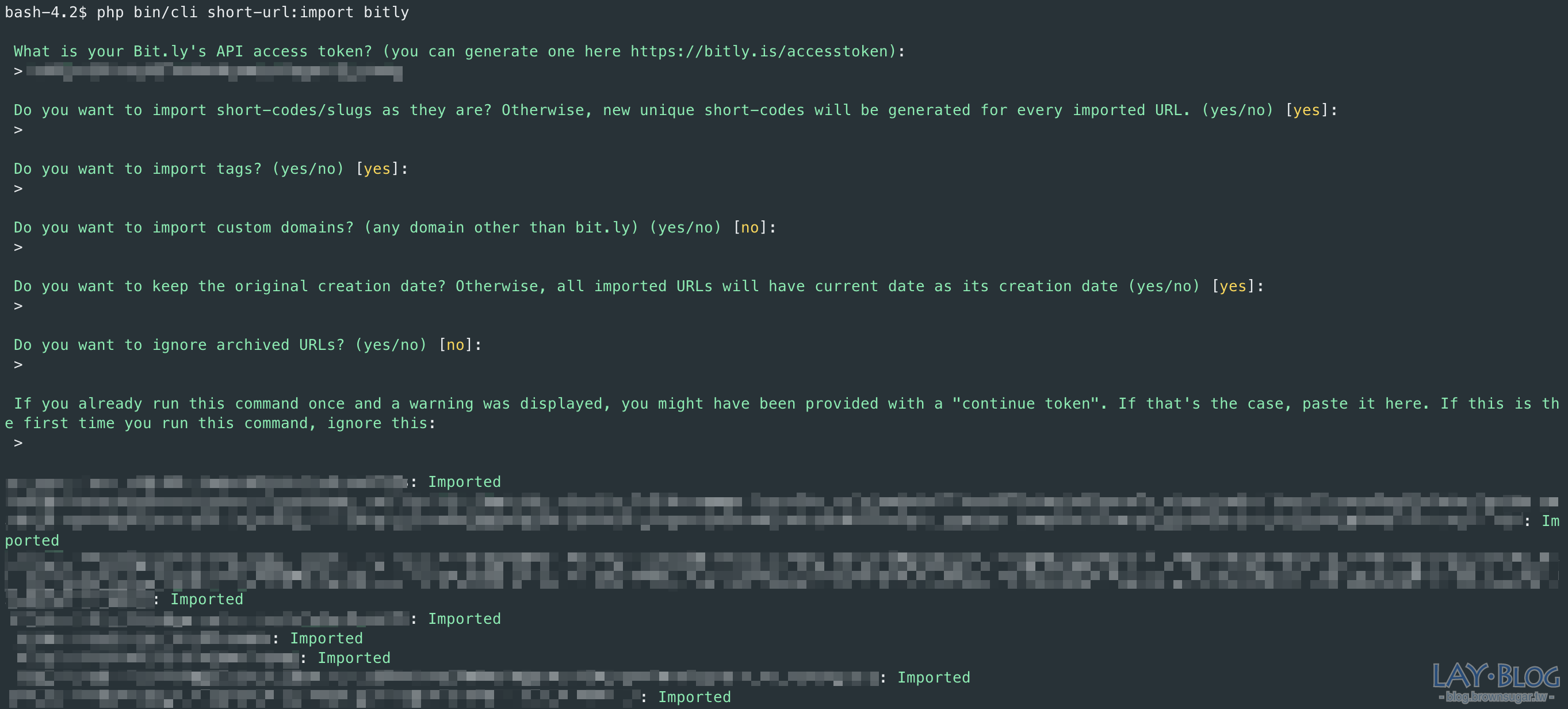
好家在 Shlink 官方提供的匯入工具其中就支援了 Bitly 匯入 [13],整個過程同樣是要透過 CLI 來操作,
不過同樣也是以問答的方式來進行,只需要填入 Bitly 的 API 存取權杖(Access token)和各種是/否問題,
就算短網址高達上千個也都能批次完成匯入,除非超過 7,500 個連結,就要等 CD 時間結束後再手動繼續匯入。
Bitly 匯入功能支援匯入:
- 自訂短網址
- 標籤分類
- 自訂域名
- 短網址建立日期
比較可惜的是目前點擊次數暫時無法一起匯入,不過 Bitly 官方 API 本身是支援取得短網址點擊次數的,
根據作者的說法是有打算在後續更新匯入點擊次數的功能,不過具體實現的時間點就不得而知了。
[8] Shlink — The URL shortener
[10] Shlink web client
[11] Shlink App
總結
最後來總結一下這篇文章分享的內容,以上三個專案是我從茫茫大海中撈出,覺得還算推薦的短網址服務,
對於功能沒有那麼要求,對於技術知識沒有太深入的了解,想要簡單安裝、快速使用,建議選擇用 YOURLS,
不然我會比較推薦使用 Shlink,目前轉移使用了約一年,還沒有找到太致命的大缺點,整體體驗非常優質,
除了整個生態系是免費運作的,又提供比大多數線上短網址服務還豐富的功能,整體 CP 值相當高,
專案開發的生態系也相當完整,不管是要單純使用現有提供的功能或是要做二次開發,都能更輕鬆的達成,
雖然 Kutt 也算是現代化的專案,也有獨家功能,不過看到 Kutt GitHub 上的維護頻率,感覺就快涼了,
不如先進駐 Shlink,再把想法和點子提供給作者,畢竟 Shlink 目前還是在相當活躍的開發狀態中。














共有 0 則迴響
暫時沒有迴響,歡迎您率先發表!