IE 10 正式版 for Win 7 亮相瞜!快來體驗嶄新的瀏覽器!(介紹及比較)
Internet Explorer (IE) 10 在 Windows 8 中可說是一大賣點,
不僅比起 IE 9 瀏覽速度更為快速,
而在 html 5 及 CSS3 等新穎網頁上,支援度也更加的完整!
Internet Explorer 10 官網:點我
Internet Explorer 10 下載:Win7 SP1 32 位元、Win7 SP1 64位元、Windows Server 2008 R2 SP1 64位元
Internet Explorer 10 正式版釋出公告
微軟公告 IE 10 正式版本釋出(Source)
安裝 Internet Explorer 10
下載好之後,點擊兩下後即可開始安裝
安裝好後必須重新啟動
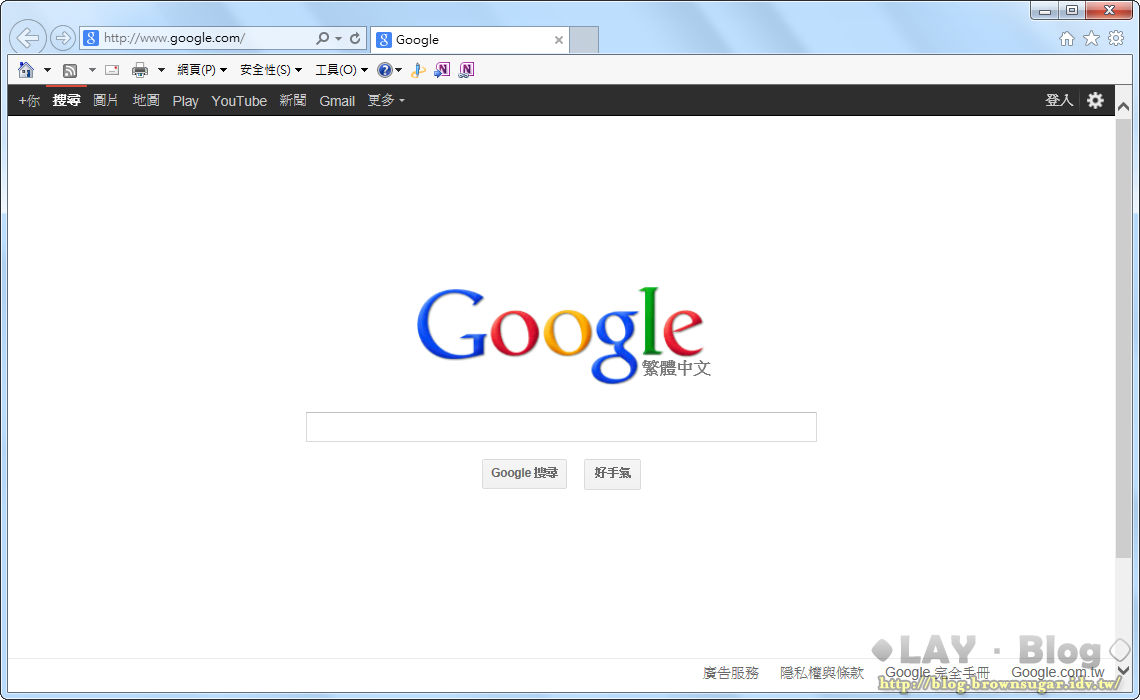
重新啟動電腦之後......直接打開瀏覽器就是 IE 10 啦!
真的是 IE 10 !而且還有「自動更新」功能呢!!
比較
來比較看看 ◆LAY‧Blog◇ 在 IE 9 及 IE 10 下的表現
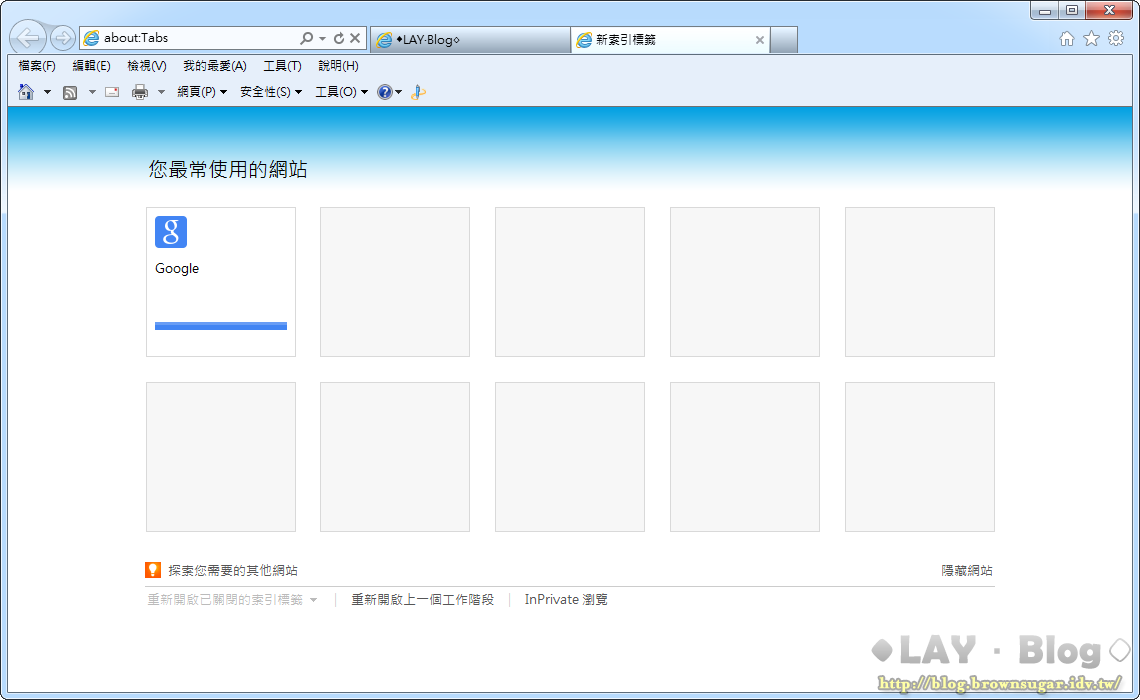
首先是 IE 9 ,不僅許多的 CSS3 特效不支援,版面還會稍稍的跑位....
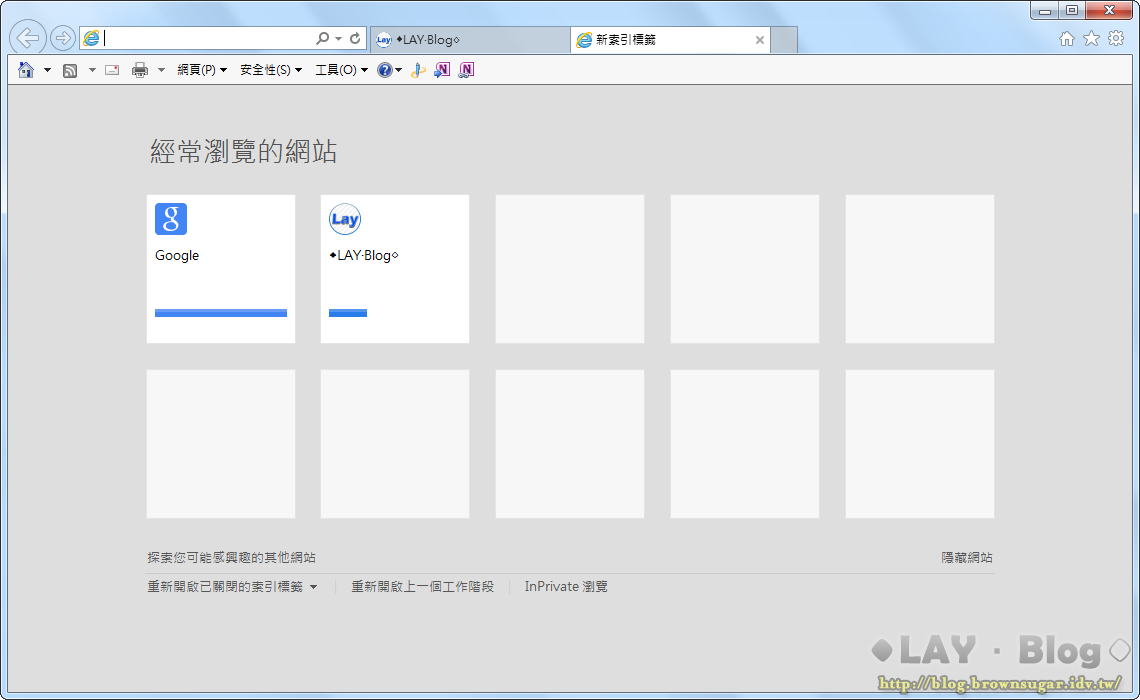
接著看看 IE 10,當我看到那條狀態列的背景會捲動時(CSS3 Animation),我眼淚快要飆出來了...
並且可以看到 Google 搜尋的樣式完美呈現,沒想到 IE 10 的表現居然這麼的....讚!
而 IE 10 也包含了濃濃的 Win8 Metro Style,在兩個版本 IE 9 及 IE 10 中有稍稍的調整樣式
IE 9 還是使用許多漸層以及流光的樣式
而 IE 10 擇採用 Metro 風格,色調更為單一
從分頁頁籤及「新索引標籤」鈕即可看出極大的差異(左為 IE 10 ,右為 IE 9)
網頁預設卷軸及預設按鈕的部份也更加精緻
網頁評分
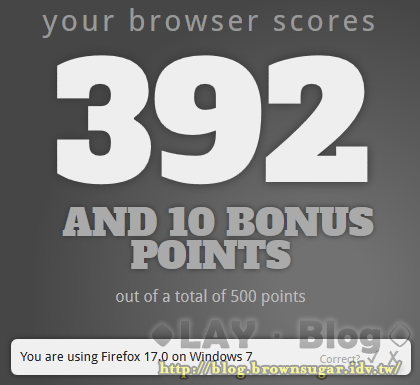
接著看看 HTML 的評分測試以及比較
首先 Chrome 的評分當然是不用說了,穩居第一高達 448 分
接著也是許多人在使用的 Mozilla Firefox ,分數也不算低,不過對某些 CSS3 的支援還是不夠,甚為可惜
再來是 IE 9 ,IE 9 的評分結果只有 138 分,實在是不理想
不過 IE 10 呢?竟然一口氣標升到 320 分,翻了將近兩倍之多,可見 IE 10 真的來勢洶洶
(並且可以發現此圖之背景有漸層效果,而 IE 9 卻無)
測試 CSS3 支援度(一)
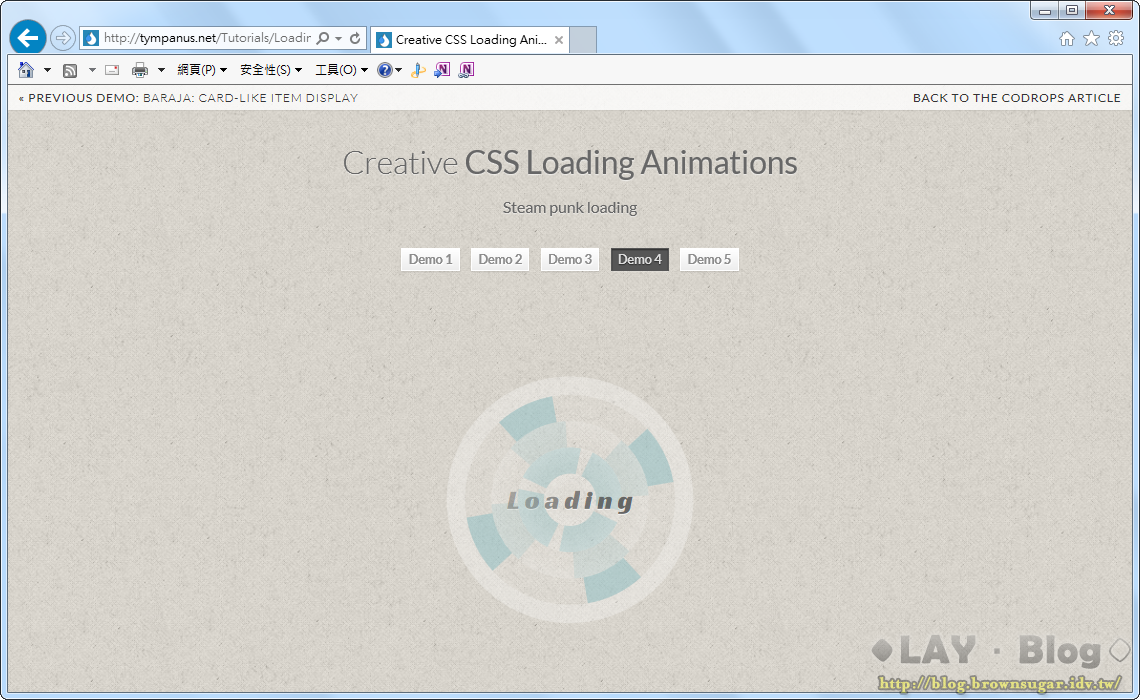
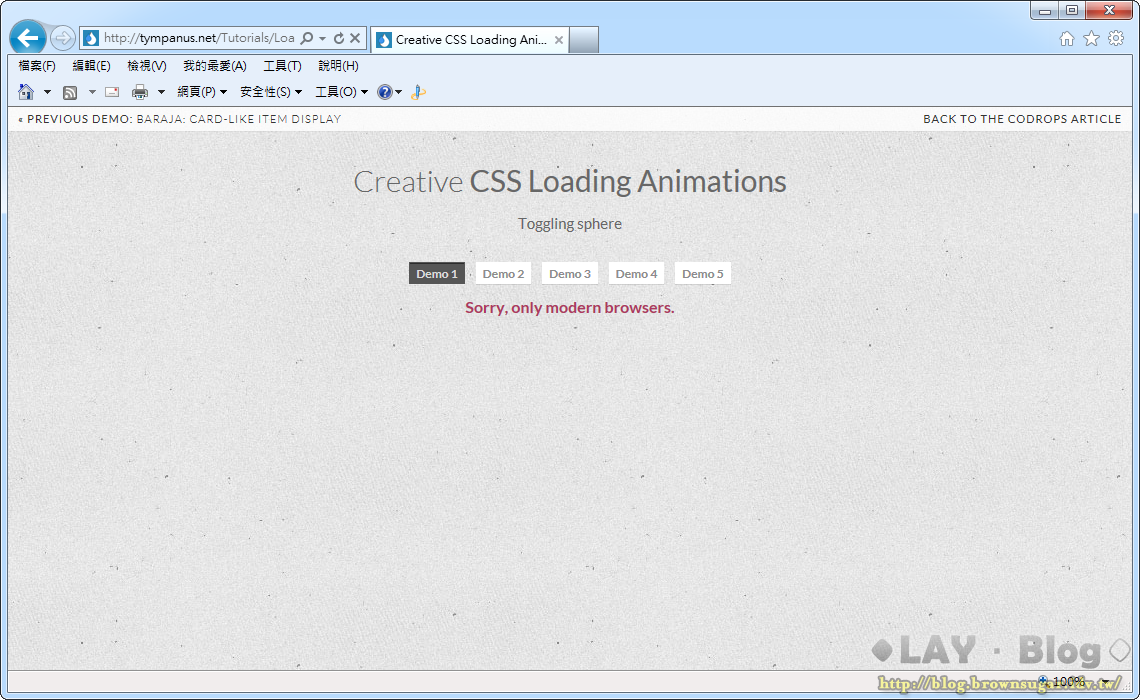
首先來看看使用了 CSS 3 Animation 、 CSS3 Transform 等製成的網頁,在 IE 10 下的表現(Source)
很明顯在 IE 10 下可以完整並順暢的看到,不過在 IE 9 下卻是........
完全不支援 XD
測試 CSS3 支援度(二)
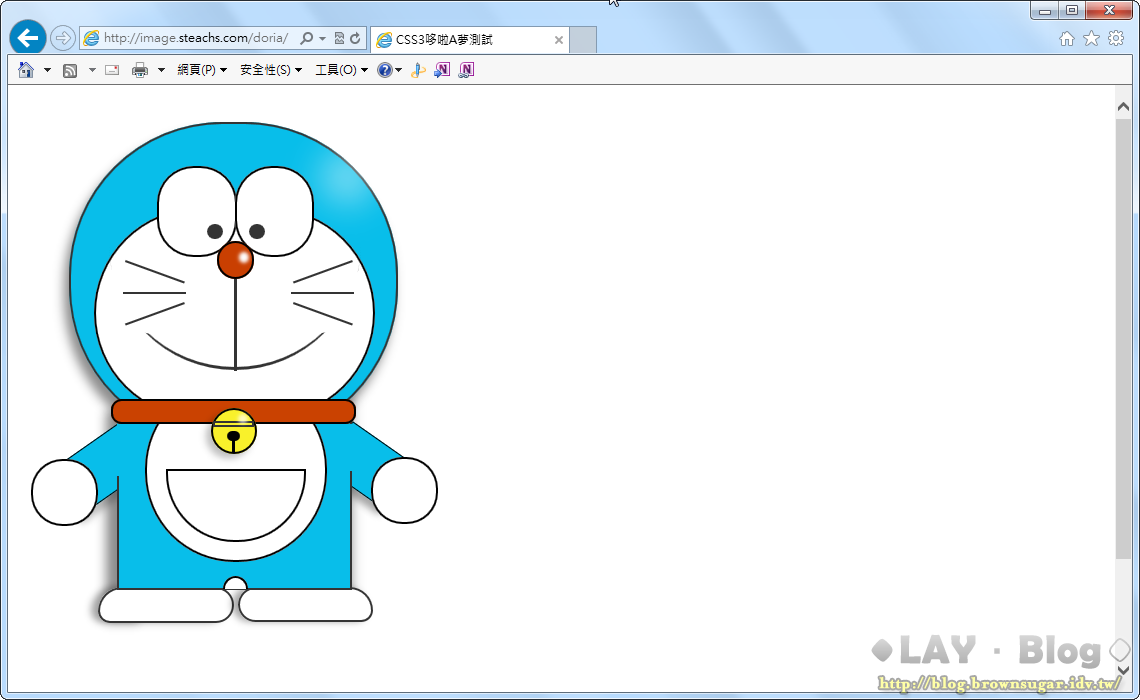
最後我們來看看 IE 10 在看 CSS3 網頁時的完整性,我們用 CSS3 多啦 A 夢來做測試(Source)
首先看一下 Chrome 呈現出來的是完美的哆啦 A 夢(標準)
而再來看看 IE 10 的呈現,大致上都相同,只是色調上有些差異,不過整體來說是還不錯
最後看到 IE 9 ,只能說,這是什麼鬼!!?多啦 A 夢機器人嗎?XD
總結
這次微軟推出的 Internet Explorer 10 實在令我非常驚艷,
與 IE 9 比較起來真的是好太多,
看來之後在網頁上給 IE 瀏覽器的提示可以增加導引下載 IE 10 了 XD
如果你是 Windows 7 的使用者,非常建議你直接升級到 IE 10 (有些人還是 IE 8),
瀏覽速度真的快了許多,支援度、相容性也更高了!
以上介紹就到此結束啦!之後有新消息還會持續發佈!



























![[試用]WinX DVD Ripper Platinum v7.0.0 繁體中文版來了! [試用]WinX DVD Ripper Platinum v7.0.0 繁體中文版來了!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/winx-dvd-ripper-platinum-tw.jpg)
TEST
可以轉發嗎??? :line_28:
brownsugar
請不要全文轉貼,請附上原始連結。
Angus
你這篇其實是推chrome吧
NTR
圖不能開
Brownsugar (站長)
請問是哪邊的圖呢?
Orz
請問32位元跟64位元的IE 10差別在哪?