盤點我歷年導播的各項電競賽事與心得分享(2015~2022)
遙想小時候就對導播室那種充滿了大小按鍵、各式各樣面板和儀器的空間很感興趣,更廣泛的說就是各種電子設備都很吸引我,
尤其覺得可以讓眾人看到由自己所推送的畫面,是一件非常新鮮和有趣的事情,所以小時候就很喜歡玩教室裡的投影機...XD
所以一直很喜歡看幕後花絮之類藏在背後的故事,看著導播面對一堆畫面可以按個按鍵決定要顯示哪個畫面、丟哪個字卡就很酷,
還有每次看到舞台上會隨音樂節奏或氣氛變更色彩和動態效果的舞台燈光設計,也會很崇拜燈光設計師,完全掌握了現場氛圍。
當然推送的畫面不僅僅是侷限在投放,像是網頁開發或影片剪輯這類,可以向大眾展示自己創作作品的東西都包含在其中,
這些因素也就成為後來我開始經營 YouTube 分享遊戲資訊(雖然只有一小段時間)和選擇成為前端工程師的一個小小因素。
長大後才發現,轉播這檔事,不論是大到正式的節目轉播,或是小到單純只是遊戲賽事的轉播,都需要耗費相當龐大的預算,
不論是幕後人力、轉播軟硬體設備,或是場地等大大小小的環節,每個項目都是一項支出,尤其是導播硬體設備更是天價,
整體看下來,論資金成本和學習成本都相當高,類似資訊也不是唾手可得的,因此就一直沒有機會去鑽研或嘗試這些技術。
初探直播軟體
一直到 2010 年代初期,有點忘了確切年份,網路直播開始慢慢盛行,那時候比較熱門的有 Justin.tv、Twitch 和 UStream 等平台,
除了人人都可以進行即時遊戲實況,TeSL 也開始加入網路賽事直播的環節,也就引起我的興趣開始研究這個新興玩意,
當時首先發現的轉播軟體叫做「Wirecast」,這是一套相當專業的轉播軟體,而且是收費的,不過當時當然是用神秘版本...
(寫文當下去搜尋,發現這套軟體到現在竟然還存活著,真是厲害)
反正那時候就覺得發現了新大陸,研究一番後還很熱血的寫了兩篇教學文 [1],然後實戰直播了一場跑跑結婚典禮 XD
補充一下,當時我家裡的網路還是下載 4M、上傳 1M 的龜速,所以轉出去的畫面大概就是 240P 這種垃圾畫質 😇,
後來跑跑的車隊辦了 RC 盃線上賽,還跟那時候的轉播人員研究設定好久,因為當時版本的 Wirecast 還沒辦法自訂輸出畫質。
不久之後,全新的直播軟體 XSplit 正式版橫空出世(2012/04),主打軟體免費使用,而且整合了視窗擷取、無痛串流各大平台等功能,
不過免費版的限制就是畫質和音質都會被閹割,尤其是音質會被限制到時常出現各種爆音,耳朵直接 RIP,不過在當時還是相當熱門,
同年 9 月,Open Broadcaster Software 發佈了第一個版本,不過這個版本(Classic)在 2016 年就停止維護了,並被目前比較耳熟能詳的 OBS Studio 取代,
OBS 除了所有功能皆完全免費之外,也整合了非常多實用功能,而且還是開源專案,可以快速透過社群改進和維護,立刻讓 XSplit 的優勢蕩然無存。
[1] 利用Wirecast為你的直播台播送精彩直播!(一)/(二)
開啟轉播旅程
因為家裡網速的問題,始終沒能正式進行直播,所以初期遊戲影片都還是以剪輯上傳為主,
真正決定第一次直播是因為自己初次辦了比賽,想說比賽還是要有即時轉播比較有感覺,
儘管第一次直播比較陽春,也沒有涉及太多技術,不過也算是跨出了第一步,而且真的滿好玩的,
所以後來就開啟了一連串的轉播行列,包含之前有段時間卯起來直播跑跑和泡泡實況 😂,
接下來就來一一介紹和紀錄一下歷年由我本人操手製播過的賽事。
第一屆跑跑資訊站交流賽(主辦)
- 遊戲:跑跑卡丁車
- 時間:2015/01/02
- 賽事資訊:https://kartinfo.me/thread-760-1-1.html
首次嘗試轉播,使用 OBS 初代版本 OBS Classic,不過家裡上傳網速還只有 1M 的龜速,
後來決定去家裡附近網咖轉播,還記得網咖的電腦音量被鎖定在 30%,所以整個轉播過程音量都相當的微小,
這次轉播還相當生疏,場景只是單純用圖片和影片堆疊出來的,連轉場都是手動切圖片 XD
字卡功能的的部分則是在網路上找來的,一個用 Flash 這個時代的眼淚製作的動態字幕板,
直接嵌入在網頁裡,然後放在 Browser Source 中,背後搭配一個精簡的控制軟體操作,
比賽積分也是用手動算的,算完才把積分輸入,所以每場結束都會停留在計分畫面一段時間 😂
賽評是用 RC 語音收音,雖然賽評太害羞沒說到幾句話,而且聲音真的太小聲也沒辦法調整,
另外這次比賽也是很幸運有借到官方觀察者帳號,才得以順利完成這次轉播,算是個好的開始。
總決賽 VOD
第二屆跑跑資訊站交流賽(主辦)
- 遊戲:跑跑卡丁車
- 時間:2016/05/14~2016/06/11
- 賽事資訊:https://kartinfo.me/kartinfo-league.html
第二次轉播,因為稍微有了一些心得,所以花了點心思研究,為不同場景設計不同介面呈現,整體看起來就不會太單調,也更有正式轉播的感覺,
所有的轉播方案都必須考量到成本、人力兩個現實層面的問題,必須在只有「一人團隊」以及「一台電腦」的情況下,做出一場完整的賽事轉播,
字卡以及計分板等動態資訊和特效使用 HTML 網頁搭配 CSS 和 jQuery 來開發,光是在計分板的部分就花了不少心思調整動態特效,
後台則是用 C# 開發一個字卡控制軟體,可以在上面調整比分和字卡內容,隨後將內容輸出為 JSON 檔,並在前端定時打請求,
如此一來只要在控制軟體更改了資料,在網頁端就可以拿到最新數據並即時呈現,大型的介面就靠場景切換搭配 OBS 快捷鍵來達成。
直播內還嵌入了 YouTube 聊天室和即時串流同上人數展示,也找了很會聊天的主播賽評來播報,同樣是使用 RC 語音來收音,互動效果還不錯,
同時這次比賽是個人首次跟遊戲橘子官方合作舉辦,很幸運有一些贊助方贊助賽事獎項,所以整個賽事看起來就比較完整和有規模,
另外還開發了跑跑資訊站站內賽事競猜系統,讓會員可以在每周賽前使用積分預測下注勝利隊伍,在看比賽的時候也能更融入賽事環節。
在 2015 年年底我申請了光世代,所以上傳速度來到了 40M(家人還是堅持用 1M 只好自己另外辦),比較可惜的是那時候只用了 720P 轉播,
另外有個小插曲是賽事期間收到了兵單,非常迅速地就要在隔週入伍,所以準決賽當周賽程直接取消轉播 🥲,順帶一提我是當補充兵 [1]。
[1] [紀錄] 補充兵 311 梯:大內新訓中心 12 日夏令營之旅
幕後花絮
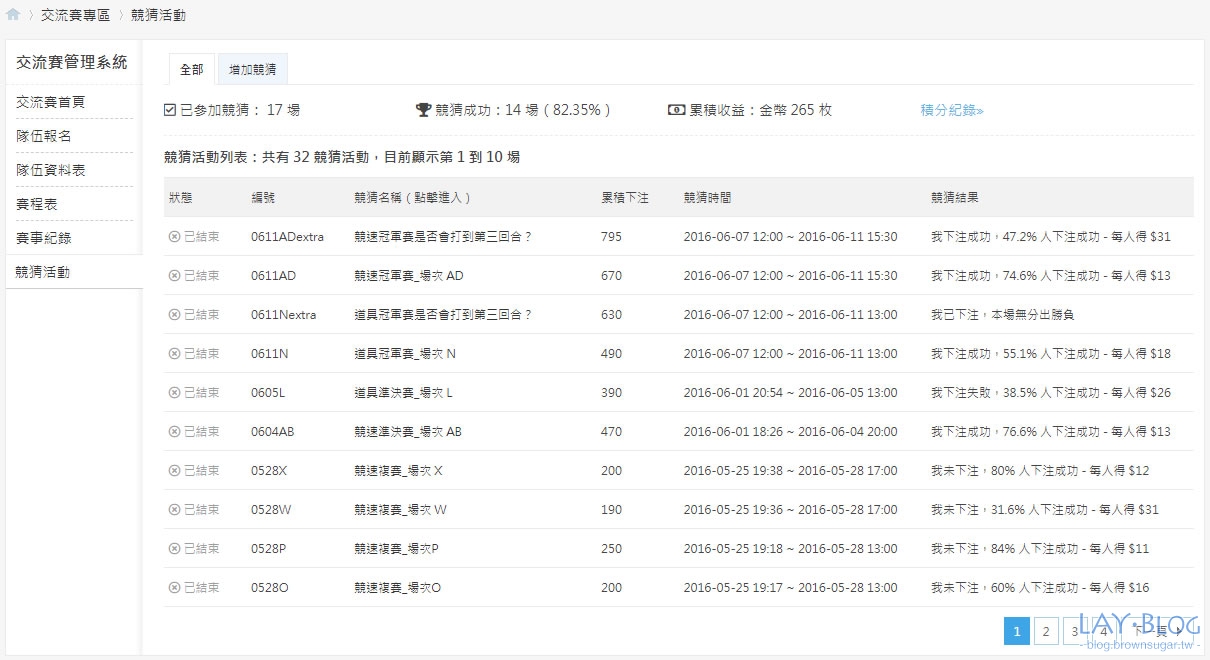
交流賽競猜系統
沒太多花絮,就放一下競猜系統是怎麼運作的吧。
競猜活動內頁
冠軍賽 VOD
2016 跑跑卡丁車全國菁英賽(協辦)
- 遊戲:跑跑卡丁車(遊戲橘子主辦)
- 時間:2016/11/05、2016/11/26
- 賽事資訊:https://event.beanfun.com/kartrider/eventad/EventAD.aspx?EventADID=2784
因為第一次的賽事合作相當愉快,所以就受邀接續合作,不過這次我只負責協助賽事轉播的部分,
基本上畫面都是以上一次轉播的設計來延伸,沒有太大的變動,但畫質在這時候就改為 1080P 了,
另外只要是協辦轉播,我都會偷偷在轉播畫面中置入自己的標誌作為代表,不過有些放得不是很明顯就是了。
這次賽事的總冠軍賽是線下賽,是由那時候橘子聯合活動 [1] 的外包廠商製播,我只協助遊戲 OB 操作,
記得那時候還住在高雄,想說悶家裡太久可以順便去台北走走,就搭著第一次的高鐵行到台北玩順便去幫忙。
[1] 2016 CSO世界大賽
上半季決賽 VOD
https://www.youtube.com/watch?v=aoKaAcF8HCY
下半季決賽 VOD
https://www.youtube.com/watch?v=idvYkWxrOdU
跑跑卡丁車十周年車隊邀請賽(主辦)
- 遊戲:跑跑卡丁車
- 時間:2017/02/10~2017/03/12
- 賽事資訊:https://kartinfo.me/kart10y/
跑跑卡丁車這遊戲的人流在從 TeSL 指定項目刪除後就開始極速下滑,一直到 2016 暑假左右小草回鍋開始逐漸帶動人潮,
緊接在 2017 就是跑跑卡丁車十周年,記得是在一月的時候收到爆哥私訊說想一起辦比賽,就非常極速的在幾周內把比賽搞起來,
沒想到不但參與度超乎預期,觀眾回應也相當熱絡,見證了這遊戲的比賽直播也有達到將近 8,000 人同時觀看的實力,
雖然籌備的時間相當短暫,但賽事內容卻沒因此而單調,除了應景在過年期間邀請前職業選手回娘家,還邀請國服選手跨服交流。
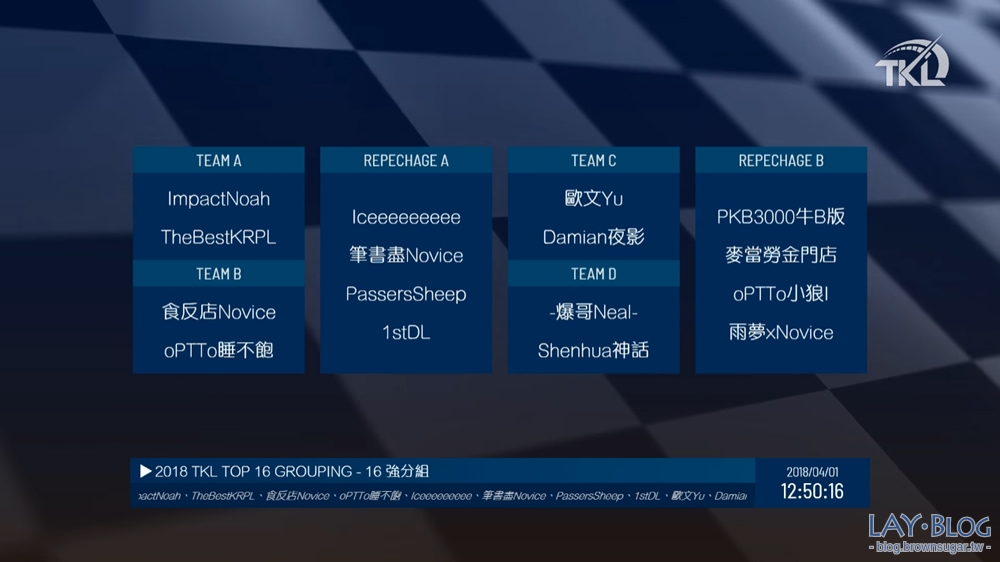
這次直播過程也加入了即時抽籤的環節,主要是在隊伍分組的階段可以讓觀眾更有參與感,可以在聊天室中即時評論,
另外這次比賽為了讓主播和觀眾可以更進一步的互動,首次嘗試加入了主播賽評的視訊畫面,是使用了 Skype 來收影音源,
當時測試了很多平台,最後 Skype 以低延遲、高畫質勝出,不過由於中國連線 Skype 不穩,有時中國主播會沒辦法正常顯示視訊。
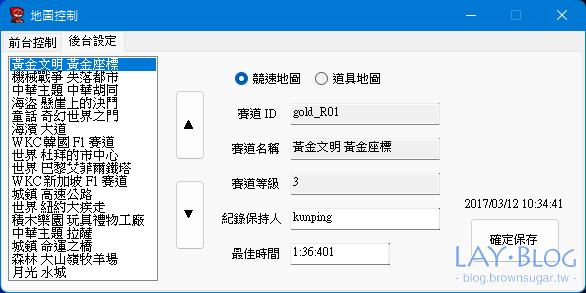
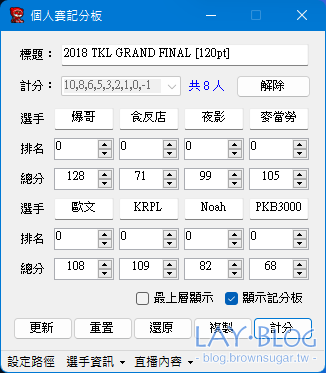
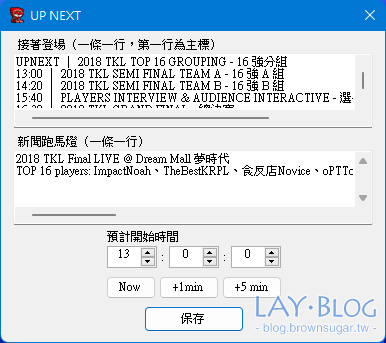
記分板/字卡後台控制
翻找了一下,還好這次的有計分控制器和資料都有備份下來,時間還停留在冠軍賽那一天 😆
計分板控制器
個人賽計分器
賽道字卡控制器
賽道資訊管理
序號定時發送管理(原定要在直播途中發送序號,後來取消就沒派上用場)
動態抽籤分組 VOD
加碼單挑賽 VOD
台服職業選手表演賽 VOD
雙服明星對抗賽 VOD
TKL 跑跑卡丁車聯賽台灣區個人賽(協辦)
- 遊戲:跑跑卡丁車(TRY 賽事聯盟主辦)
- 時間:2018/03/10~2018/04/01
- 賽事資訊:https://www.facebook.com/TopKartLeague/posts/2049603801954759
此次賽事至 32 強為止都是線上賽,16 強以及決賽是在夢時代演藝廳舉辦的線下賽,
必須說這次的比賽真是我花了極~~大的心思在設計整個風格和各種字卡面板的特效,
可能也是那時候比較悠閒,剛好是沒工作也沒案子的時期,所以花了很多時間琢磨,
除了有較統一的視覺呈現之外,同時大部分場景的設計也有將電視安全區域考慮進去,
因此這次轉播畫面就增加了非常多的元素,大致亮點可以對照下面的 YouTube 影片時間軸:
以上介面全都是使用前端技術開發的,只能說會寫前端真好,一個前端就能夠做出包山包海的功能。
接下來先說說線上賽的轉播環節,這是轉換到 OBS Studio 後首次進行轉播,所以重新適應了一陣子,
由於這次比賽的合作對象以及主播、賽評都是中國人,考量到連線問題,因此轉播是使用 YY 語音來收音的,
並且討論後決定這次不使用視訊畫面,主要也是當時還找不到能讓雙方穩定連線的視訊通話平台,
這次也是首次嘗試在雙平台 Twitch、熊貓 TV 同步直播,是透過 nginx-rtmp-win32[1] 這個專案實作的,
考量到賽事的專業性和畫面工整度,這次也將直播聊天室從比賽畫面中移除,只留下乾淨的轉播及遊戲畫面。
線下賽的部分就比較麻煩了,是本人第一次舉行線下賽,並且有許多東西都是需要當天到場才能測試,
由於時段限制,一直到正式比賽前一天下午才能進場,首先要先把現場比賽筆電系統、環境都設定好,
接著等候外包的硬體團隊到場後,開始溝通和協助完成現場硬體整合、測試,以及訊號源輸入軟體的狀況,
基本上就是硬體團隊使用導播機掌控現場投影畫面以及主播賽評視訊、現場兩台攝影機和麥克風等輸入源,
最終輸出「主賽視訊」和「攝影機畫面」以及「混音音源」到轉播機(OBS),遊戲音源則是經由遊戲機輸出到導播機。
這一來一往一直搞到隔天凌晨四點多才告一段落,到家已經是早上五點,緊接著隔天早上七點還要到場彩排,
還好彩排時視訊源和音訊源都沒有太大問題,整個過程一切順利,不過結束後也已經接近早上十點左右,
緊接著本次的大來賓,也是讓電競迷吃不下飯睡不著覺的主播徐展元準時到場了,人相當友善而且很敬業,
來到現場的第一件事不是化妝,是要先對腳本,因為當天我是導播,自然就是由我負責對接,還有點小緊張,
接近中午時刻,選手陸續到場,接著就是開放觀眾進場,演藝廳現場座位坐滿約可容納 200 名觀眾,
沒想到當天場面失控,擠進來的觀眾遠超過 200 人,多到走道都塞滿人之外,連演藝廳的門都關不起來。
緊接著就是正式開始進行馬拉松式的賽事環節,從下午一點開始一路打到晚上七點多,
中間我完全找不到空檔休息和吃飯,相當考驗意志力,雖然中間也真的幾度打了幾次瞌睡,
不過還好整個轉播過程沒有出太大的差錯,硬體團隊的配合也相當專業,現場畫面都很到位,
整個比賽順利完成 LIVE 轉播之外,後續也有在 MOD 的博斯電玩台排檔重播(上電視啦!),
所以這次的比賽算是完成相當多的里程碑,尤其是達成了第一次線下製播、第一次電視播送的成就。
[1] illuspas / nginx-rtmp-win32
記分板/字卡後台控制
這次的管理軟體也還是使用 C# 開發的。
個人賽計分板
主橫幅資訊控制
動態字卡控制
比較特別的是,這次為了線下賽,特別做了選手即時排名表和積分紀錄表,
讓主播賽評能更精準掌握積分資訊和動向,這是直接和計分板控制連動的。
選手排名(字是故意放超大才不怕看錯)
選手積分紀錄
夢時代現場花絮
現場座位區
現場佈置中
背景還一邊放著韓服聯賽
硬體設備區
中間的小螢幕是監控現場攝影機的螢幕
主播賽評區
一個螢幕看轉播畫面、一個螢幕看導播畫面
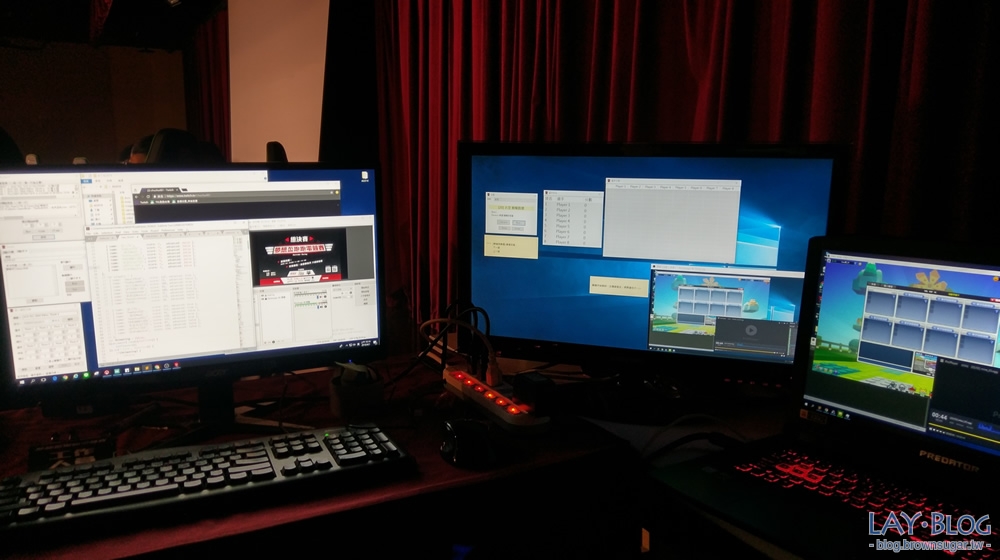
軟體設備區
直播機、遊戲機、廣告機,本來我是預計要在這邊轉播的
後來因為轉播需求,我直接坐導播位,重新調整設備位置,中間的螢幕畫面主播賽評也會同步看到
夢時代總決賽 VOD
TT曜越電競聯賽 車神競速系列(協辦)
- 遊戲:跑跑卡丁車(TT 曜越科技主辦)
- 時間:2019/10/06~2019/12/07
- 賽事資訊:https://www.ttelgaming.com.tw/news_1129.html
這次賽事比較特別的是全為線下賽,至 16 強賽為止在三創 8 樓曜越水冷旗艦店,8 強總決賽則是在三創 12 樓展演館,
比賽時段是安排在每個周末下午,還好這時候已經搬到台北來了,才有機會參與到這次的賽事合作。
這次比較大的變更就是轉播的場景改用 Vue.js + WebSocket 開發,全部場景都可以即時收發、同步動態資料,
這代表字卡管理介面也全部遷移到前端來完成,不僅開發效率提升,後續維護和更新的成本也降低不少,
WebSocket 伺服器在接收到資料的同時,也會直接寫入 JSON 檔案到本機專案中,來達成資料備份的需求。
轉播的硬體設備全是由曜越科技提供,因為轉播人力依舊只有我一個人,沒有其他團隊支援,因此一切從簡進行,
包含現場遊戲機、轉播機、舞台攝影機、主播賽評視訊、觀眾視訊、選手視訊等等都是使用店內現有設備,串接方式是:
- 舞台:低畫質(🥲)DV -> 圓剛擷取盒 -> USB -> 轉播機
- 主播賽評/觀眾:羅技 1080P 視訊鏡頭 -> USB -> 轉播機
- 選手視訊(四台)-> USB -> 視訊機 -> OBS 開四宮格置入訊號 -> 全螢幕投影 -> 圓剛擷取盒 -> USB -> 轉播機
- 遊戲畫面:遊戲機(筆電) -> 圓剛擷取盒 -> USB -> 轉播機
- 現場麥克風/遊戲聲音:音源 -> 音源線 -> 店內混音器 -> 音源線 -> 轉播機 + 現場播放
- 現場畫面:轉播機 -> HDMI -> 店內九宮格螢幕控制器 -> 投影到第二螢幕(雙螢幕的概念)
軟體的部分都和之前大同小異,但這次曜越的需求是要希望可以三平台同步轉播:兩個 YouTube 頻道、一個 Facebook 專頁
所以也是選擇使用 nginx-rtmp-win32 這個專案來實做多平台串流,不過這次就沒那麼順利了,
由於 Facebook 當時串流伺服器已經強制啟用 rtmps 加密協定,因此啟動 NGINX 伺服器時會遇到這個錯誤:
nginx: [emerg] invalid port in url "rtmps://live-api-s.facebook.com:443/..."就是 NGINX 認不出 rtmps 這個協定的伺服器,無法正常解析設定檔,導致沒辦法順利進行串流,
後來解決方式是使用 stunnel[1] 這套 Proxy 伺服器服務,可以將非加密協定的傳輸轉發到指定的加密協定伺服器中,
也就是最終會透過這個方式進行串流:
- OBS -> NGINX rtmp 伺服器(
127.0.0.1:5678/live) ->- YouTube(
rtmp://a.rtmp.youtube.com/live2/xxx,使用 rtmp 協定) - stunnel 伺服器(
rtmp://127.0.0.1:1935/rtmp/xxx)-> Facebook(rtmps://live-api-s.facebook.com:443,使用 rtmps 協定)
- YouTube(
設定檔如下:
# nginx.conf
rtmp {
server {
listen 5678;
chunk_size 8192;
application live {
live on;
record off;
meta copy;
include server.conf;
}
}
}# server.conf
# Facebook (stunnel server)
push rtmp://127.0.0.1:1935/rtmp/xxx;
# YouTube
push rtmp://a.rtmp.youtube.com/live2/xxx;
# Twitch
push rtmp://live-tpe01.twitch.tv/app/xxx;# stunnel.conf
[fb-live]
client = yes
accept = 127.0.0.1:1935
connect = live-api-s.facebook.com:443
verifyChain = no當時還有個很尷尬的問題出現,因為店內線路配置的關係,導播必須坐在主播賽評旁邊的一個超狹窄位置(一個講台大小),
而主播賽評的座位又是面對觀眾,導致我也要跟著面對觀眾之外,還要注意動作不能太大,不然可能一不小心就會入鏡 XD
另外這次比賽使用了大量的選手視訊,讓整個轉播畫面看起來更豐富,不會一直停在主播畫面上,也可以看到選手即時反應,
算是我一直以來很想做的事,不過平時比賽都是以線上賽為主,很難同時調用上場選手畫面,所以一直沒有機會做。
[1] stunnel
旗艦店現場花絮
現場手繪牆面
整面都是粉筆手繪...超猛
現場觀眾區
選手比賽區
尷尬的導播視角
我只想靜靜的在後台轉播...
開賽記者會
我旁邊的主播賽評區
真的非常狹窄 🥲
總決賽的部分又是另一個故事了 🥲
因為是在展演館進行,現場有太多設備需要整合,因此曜越是將硬體統一外包給硬體廠商來執行,我一樣是負責軟體導播,
轉播方式和之前 TKL 一模一樣,所有現場畫面、音源都是經由硬體團隊導播機整合,再輸出訊號到我的轉播機中給 OBS 用,
但這次比較特別的是現場有配給我一個抗躁耳麥,讓我可以和硬體團隊、機動人員和遙遠舞台上的裁判即時溝通和喊倒數,
賽事執行前一周有和曜越以及硬體團隊一起進行會議釐清合作內容以及整個轉播流程,以及確認我的轉播設備一樣是由曜越提供。
比賽當天是硬體團隊凌晨先到場佈置,早上 8 點才開放工作人員進場和彩排,而表定開賽時間是中午 12 點整,
但我到場後才發現,雖然現場工作人員和選手都已經到場 ,但硬體設備不僅還沒就緒,連轉播用的電腦設備都還沒運上來,
所以我就先乾坐在觀眾區發呆,順便看著台上的選手和表演來賓口頭彩排(因為一開始麥克風跟大螢幕都還沒架設完畢),
一直到快 10 點鐘,硬體團隊設備陸續完工,開始測試現場收音、畫面和燈光等設備,這時候轉播電腦和配備也開始陸續送達,
原定 10 點鐘要總彩排,看來是沒辦法了,當天現場我的轉播設備除了原本的 OBS 轉播機外,另外兩台都是之前沒用過的電腦,
一台是廣告機、一台是遊戲機,等於拿到設備組裝好之後,我還要先配置遊戲環境、廣告影片撥放器以及順序等等,
接著要和硬體團隊整合視訊源以及音源的輸入和輸出,不過光是訊號源就搞了一段時間,有些訊號要給轉播機、有些要給導播機,
因為當時的腳本是部分環節現場大螢幕會和線上轉播分離,如主播賽評畫面或廣告時只播純畫面,以及現場畫面時大螢幕要輸出主視覺。
表定時間 11:30 就要正式串流暖場,眼看時間將至,終於將軟硬體設備都整合完畢,接著要在這相當緊迫的時間內迅速測試串流情況,
就請了旁邊的直播小編確認,沒想到太著重在遊戲和廣告音量,加上現場來賓已就座沒辦法測試現場聲音,就完全沒發現其實現場音源是有問題的,
當時已經超過表定時間十幾分鐘了,迫於官方那邊的時程壓力,只能先開始打正式直播放廣告暖場,當然廣告聲音是完全沒有問題 的,
正式進現場畫面後,來賓準備開始表演,背景音樂一下,小編就發現直播聲音爆炸,接著後台瞬間炸鍋,開始盤點到底是哪個環節出了問題,
到底是原始傳輸的音源就有問題、導播機混完的聲音有問題、還是傳輸到轉播機的音源傳輸線有問題,或是 OBS 本身軟體的問題?
因為轉播已經開始,現場來賓開始表演,接著主持人也開始說話了,沒辦法臨時暫停,只能一步一步嘗試,可以關的重開、可以拔的重插,
還好,在董事長要上台致詞之前,音源總算是識相地恢復了,並且後續的轉播行程也都順利的完成,真的是相當驚心動魄的一次經驗,
只能說彩排真的很重要,最好的情況是提前一天就能把軟硬體流程都測試一遍,才不會轉播當下出問題造成不必要的麻煩。
展演館現場花絮
現場觀眾區
場地寬廣,還有各種氣氛燈光設備,相當專業的場地,主持人是跑跑玩家再熟悉不過的展元
導播小角落
遊戲機、廣告機、直播機都是由我負責,左邊是管理小編、右邊整區都是硬體團隊
主播賽評區
選手舞台區
由於這次合作也相當愉快,因此曜越同年年末的尾牙也很榮幸可以受邀到場轉播,地點是在內湖的美福大飯店,
不得不說曜越不愧是深耕多年的大公司,尾牙是包下了整個會館,現場席開數十桌,陣仗相當龐大(餐點也很高級),
轉播內容一樣是跑跑的比賽,員工在現場直接比,不過當天的轉播是不公開的,僅投放到現場的大螢幕中。
當時曜越致力推廣自家品牌的電競聯賽,而首發的「車神競速系列」就是由跑跑卡丁車為代表,迴響也滿不錯的,
在第一屆賽事進行途中,原本連 2020 年第二屆的賽程都已經開始規劃,也計畫邀請韓國職業選手來台灣交流,
沒想到疫情隨即爆發,時至今日來到 2022 年了,疫情還不知道什麼時後才會結束,真是相當可惜。
曜越尾牙賽花絮
尾牙賽的轉播比較單純,一台電腦就搞定
現場左右各一個大型投影螢幕
曜越旗艦店例行賽 VOD
https://www.youtube.com/watch?v=qu56NSW122A
三創展演館總決賽 VOD
https://www.youtube.com/watch?v=m93XD0qGR3A
RSL 夢想盃跑跑聯賽第一季(主辦)
- 遊戲:跑跑卡丁車
- 時間:2020/07/04~2020/08/16
- 賽事資訊:https://rsl.tw/season1
繼十周年車隊賽和 TKL 聯賽後,原班籌備人馬重新組成新團隊「RSL 賽事聯盟」繼續開拓更強大、更專業的跑跑民間賽事,
這次在籌備初期就打算以長久的方向來經營和規劃整個聯賽,利用團隊成員金三角優勢重新為玩家打造展現個人實力的舞台,
因此不論是在聯賽企劃、賽制內容或是賽事轉播都承襲了過去累積的經驗,將最好、最完整的賽事內容呈現給選手和觀眾,
其中有許多環節是參考韓服跑跑聯賽來規劃,韓服聯賽每一季都在求新求變,是水準相當高的賽事,轉播也是每每令人驚豔。
轉播的部分是以團隊 LOGO 主色系-粉色以及第一賽季色系-藍色來做延伸,設計直播場景的各個面板以及字卡等等,
這次比較特別的部分是為了達到更有效率的自動化場景,首次整合了 OBS Browser 內建的 JavaScript API [1],
簡單來說就是在開發場景內頁時,會判斷是否是在 OBS 中執行,若是則同時監測 OBS 操作事件如:場景切換,
如此一來就能在使用快捷鍵切換場景的同時,觸發網頁內動態效果或是執行特定功能如顯示/隱藏內容,減少一人轉播的負擔,
這次有用到此機制的場景包含下方標誌 / 標題區塊、獎項 / 賽道紀錄榜字卡以及 NEXT TRACK 字卡和遊戲內計分板。
主播賽評的音訊和視訊畫面則是首次使用 Discord 來擷取,大部分時候畫質都非常清晰,聲音也非常流暢,
不過遇到尖峰時段或是伺服器滿載時,不管將頻道換到哪個區域視訊都會一片模糊,真的是相當看運氣。
冠軍賽 VOD
跑跑卡丁車 聖誕節大亂鬥競速賽(協辦)
- 遊戲:跑跑卡丁車(遊戲橘子主辦)
- 時間:2020/12/25
- 賽事資訊:https://www.facebook.com/kartriderTW/posts/3237573253014170
其實到此時為止官方已經很久沒有舉辦大型賽事了 😒,這個比賽只是橘子配合節慶舉行的小型玩家交流賽,
剛好那時候官方推出 KStar 合作活動,就索性以賽事轉播組的身分加入,順便拿個官方遊戲帳號玩玩,
沒想到橘子也沒有配設計師給賽事轉播,直接丟了幾張遊戲圖素請我設計,可以不要這樣為難工程師嗎,
還好轉播需求沒有太複雜,只有宣傳版、標題卡和背景設計,就用了聖誕基本色彩的紅色和綠色為主色系來設計。
聖誕大亂鬥競速賽 VOD
https://www.youtube.com/watch?v=QxCSWv_CzD8
跑跑卡丁車 奧林帕斯 - 諸神之戰(協辦)
- 遊戲:跑跑卡丁車(遊戲橘子主辦)
- 時間:2021/01/23
- 賽事資訊:https://www.facebook.com/kartriderTW/posts/3303344643103697
基本上和上一次的聖誕大亂鬥是相同類型的活動賽事,不過這次是以新主題為主軸來進行的,
所以除了場景設計都改套用新主題的背景和圖素外,也改使用粉色和藍綠色來設計字卡。
奧林帕斯 - 諸神之戰 VOD
https://www.youtube.com/watch?v=2FoOJBIldSI
曜越盃-歡天喜地車隊表演賽(協辦)
- 遊戲:跑跑卡丁車(TT 曜越科技主辦)
- 時間:2021/03/05
- 賽事資訊:https://www.facebook.com/ThermaltakeTW/posts/4104196999600220
雖然聯賽因疫情被迫中止,但並沒有澆熄曜越對跑跑卡丁車賽事的熱情,睽違一年再度舉辦跑跑卡丁車活動,
這次直播地點一樣是在曜越水冷旗艦店,不過只有主播賽評到場,我是在家轉播,玩家也是在家中進行比賽,
轉播畫面是使用上次 TT 曜越電競聯賽的設計來延伸,主播賽評的畫面則一樣是使用 Discord 來擷取。
歡天喜地車隊表演賽 VOD
https://www.youtube.com/watch?v=SoquTLrgYIo
周年菁英車隊邀請賽(協辦)
- 遊戲:跑跑卡丁車 Rush+(朔月主辦)
- 時間:2021/06/05~2021/06/26
- 賽事資訊:https://www.facebook.com/KartRushTW/posts/309016860706433
首次轉播手遊賽事,不過跑跑 Rush+ 不像大多數手機遊戲自帶電腦 OB 客戶端或是支援模擬器,只能使用手機操作,
這才發現我兩支 Pixel 手機大概是 Google 為了推廣自家 Chromecast 產品,都沒辦法直接用 HDMI 輸出畫面,
所以為了轉播這次比賽,首先購入了視訊擷取盒,我是用圓剛 LGX2 GC551,還要另外準備轉播用的手機,
現在能直接 HDMI 輸出畫面的手機已經不多了,因為主要只是用來玩一般遊戲,所以不考慮新推出或高規格系列,
最後是選定 Samsung Galaxy S10e 水貨,萬元有找,不得不說 CP 值滿高的,後來也直接拿來當平時的遊戲機了。
這次的比賽主要使用藍色和紫色為視覺主軸,基本上都是固定字卡和場景,背景圖因為都是靜態的,就多蓋了一層動態特效,
至於視訊為何會是放在左右下方小小的角落呢?因為當初主視覺所選定的遊俠車種宣傳圖會被擋到,所以只能犧牲掉視訊 😂
轉播的方式同樣是使用 Discord 音訊和視訊源,比較特別的是同時我還會分享轉播畫面給主播賽評邊看邊播報,
這個畫面和觀眾在 YouTube 上看到的畫面是一樣的,只是相對來說會更即時,但對播報來說還是會有一點小延遲。
總決賽 VOD
RSL 夢想盃跑跑聯賽第二季(主辦)
- 遊戲:跑跑卡丁車
- 時間:2021/07/10~2021/08/29
- 賽事資訊:https://rsl.tw/season2
不知不覺一年又過去了,RSL 夢想盃聯賽來到了第二季,在年初籌備期間疫情原本已經趨緩,打算做線下賽,
沒想到五、六月疫情又突然爆發達到高峰,還升了三級警戒,因此立刻取消這個念頭,改為選手全線上比賽,
但到八月中旬決賽前夕警戒又降級,因此就趁這個機會將最後一周賽事轉播拉到線下,和工作室合作進行,
合作方式也和之前一樣,這次的軟體設備主要就多了一台 Highlight 機,專門用來剪輯即拍即剪的內容,
賽制和流程的部分和前一季大同小異,但轉播內容的部分就有滿多改革,大致可以分成:
賽事形象片頭
過去幾次的賽事轉播,在廣告結束後都是直接轉場進主播賽評畫面,少了一點氣氛轉變的感覺,
本季轉播特別請人設計了形象片頭於進場前撥放,讓整個比賽更有專業的感覺,也能讓觀眾更有記憶點,
音訊分流
音訊分流對真正的轉播團隊來說應該是相當基本的事情,會有一個人專門控制音控機切換音源,
但對於一般只使用 OBS 來轉播的人來說,應該就是個不會去考慮實現的一門麻煩事,
因此過去的轉播,除了廣告聲音外,都是直接使用電腦混音將主播賽評音源和電腦音源輸出,
但這樣就會沒辦法按照各個場景播放當下所需的音源,會讓遊戲內建的背景音樂貫穿整場轉播,
例如 TKL 那次剛開場因為遊戲要測線就直接開始遊戲,導致主播話說到一半背景音樂突然改變,
就讓轉播容易被遊戲操作影響到,長時間播放也會讓觀眾產生聽覺疲勞,且無法友善的區分轉播主題,
因此這季轉播就決定將音訊分流,分流方式為:
- 廣告:廣告音源
- 倒數:倒數背景音樂
- 主播賽評/賽事資訊:主背景音樂 + Discord 音源
- 遊戲:遊戲音效 + Discord 音源
- Highlight:精華背景音樂
其實真正需要分流的音源只有 Discord 音源和遊戲音源,其他音源可以直接分配到 OBS 各個場景中即可,
分流的部分使用 Voicemeeter Banana[1] 來實現,內建兩個虛擬輸入聲道,可以將 Discord 和遊戲分別輸出到其中。
Twitch 聊天室預測
越來越常在國外電競賽事轉播看到賽事開打前,觀眾都會在 Twitch 聊天室會開始刷關鍵字預測勝利隊伍,
轉播畫面也會同步顯示雙方隊伍預測現況,並進而在賽後針對預測正確的觀眾給予獎勵或抽獎資格,
我覺得是個相當棒的互動點子,因此在這季賽事也引入這個環節,研究了一番發現其實實現方式並不複雜。
Twitch 本身有提供 IRC 介面[2] 供開發者使用,而目前也已有第三方函式庫 tmi.js[3] 把介面都包裝好,
直接引入就能使用,基本上就是設定關鍵字後,收集使用者訊息,加以統整和分類,就能產出最終數據。
選手採訪
由於整季比賽選手都是於線上進行,無法面對面訪問,因此要一次採訪一隊的選手就變成一件麻煩的事,
還好 Discord 支援九宮格式的多人視訊對談,加上本身是以網頁為核心,可以進一步針對介面樣式做微調,
只要將背景設定為去背用色,就可以無縫嵌入轉播畫面中,並且能讓主播賽評即時和選手互動,相當方便。
還記得那時候跟工作室那邊的成員分享這個做法的時候,他們的反應竟然是「原來 Discord 是網頁?!」...
即拍即剪
因為工作室有足夠的硬體和軟體資源,因此線下轉播的兩天都加入了即拍即剪的環節,也就是賽事即時 Highlight,
作法是將遊戲畫面源單獨送給導播機(OBS 開獨立滿屏場景投影到獨立螢幕),導播機再將畫面送入 Highlight 機,
剪輯是使用 vMix[4] 這套軟體來進行的,在轉播進行的當下,vMix 就可以持續收到遊戲畫面並即時回放和剪輯,
最後只要將剪輯完成的畫面訊號送回導播機即可,不過可能因為剪輯人員不熟練,剪輯內容差強人意,但也算是一次滿嶄新的嘗試。
聽說絕大多數的專業轉播團隊都是使用 vMix 做為核心畫面渲染的軟體,OBS 只是單純用來收畫面打串流,
我稍微看了一下功能的確是相當豐富,不過因為這套軟體授權價格不斐,所以我還是暫時先繼續用 OBS 好了 🥲
其餘還有一些細節像是各隊伍的代表隊徽、隊伍即時戰績數據系統以及 Twitch 觀眾應援環節都是在這季新增的一些巧思,
目的除了是讓賽事轉播的內容更豐富之外,也能讓觀眾更加了解隊伍、對隊伍的印象更深刻,還能提升賽事參與感,
整體來說,第二季的賽事轉播規劃我自己是相當滿意,尤其是完整度和流暢度都很順利,也突破了不少新的想法,
另外這季在最後一天冠軍賽和台韓交流賽的 Twitch 直播同上人數也衝上近 6,000 人,算是相當亮眼的成績。
[1] VB-Audio VoiceMeeter Banana
[2] Chat & Chatbots | Twitch Developers
[3] tmijs / tmi.js
[4] Live Video Streaming Software | vMix
冠軍賽轉播花絮
轉播室一隅
上方螢幕是預覽輸出畫面,左邊是精華剪輯區,右邊則是導播區,這次只用到一台電腦(遊戲 + 直播),旁邊還有放我的筆電操作字卡用
轉播室全景
其實就是在一間小房間內,左邊就是上一張圖的角落,右邊全部都是硬體導播設備
忙裡偷閒轉播實錄
總決賽 VOD
台韓交流賽 VOD
RSL 跑跑 15 周年經典個人賽(主辦)
- 遊戲:跑跑卡丁車
- 時間:2022/02/12~2022/02/19
- 賽事資訊:https://rsl.tw/kart15th
想當年 10 周年賽事轟轟烈烈的舉辦,各項精彩環節都還歷歷在目,沒想到五年咻的一下就過去了,
台服跑跑卡丁車 15 歲的這一年,同樣是原班人馬承辦賽事活動,不過這次比較特別的是以個人賽進行,
除了賽制不同之外,賽程也相對較短暫,且由於年初疫情已經平穩一些,因此邀請 16 強選手進行線下賽,
線下的地點是 RSL 團隊首度面對的大型場地-由正修科技大學電競科技管理系所提供的進化基地電競館。
這次因為場地和設備的規模都較大,因此聘請了校內學生以及工讀生和我們一起合作,相當考驗溝通能力,
還好這是次可以提前一天進場的,記得當天花了將近八個小時測試各種軟硬體設備,一直到凌晨才結束,
比較可惜的是現場滿多硬體設備都是偏老舊或是故障了,有滿多在線上討論的畫面都沒辦法順利實現,
因此只能退而求其次,盡量運用現有的設備資源來呈現,所幸盤點下來還是足以應付基本的轉播需求,
轉播的部分原本由一名校內硬體導播配合,後來因為設備異常,臨時多請了一位硬體技術人員火速支援排除。
另外還有一個重大的變更是 OBS v27.2 內建的瀏覽器(OBS Browser)核心終於從 Chromium v75 升級到 v95 了,
過去因為技術上的限制,核心版本凍結在 75 長達兩年半之久,因此有很多後續加入的原生 API 都沒辦法使用,
核心升級之後,有很多舊有必須寫的很醜的程式碼都可以拿掉了,而且有許多網頁整合的 Bug 也同時被解決了。
由於這次是真 · 線下賽,現場有太多腳本和環節需要我注意和指揮,就無法放太多的心力在字卡上面,
所以也特別招募一位字卡幫手,使用字卡管理後台協助整場比賽的字卡操作和遊戲計分,減輕了不少負擔,
為了讓字卡後台可以多人同時協作,也更新了管理後台設計,讓所有操作人畫面的資料都可以即時同步,
雖然跨出了線下的第一步,但很可惜的是這次依舊沒辦法開放觀眾進場,還是少了一點電競賽事的氛圍。
進化基地現場花絮
進化基地本人
主播賽評室
面對轉播室,背對觀眾區,背景可以選擇用綠幕或是玻璃穿透到觀眾區,我們後來決定用穿透的方式
主舞台
有點空,先放乾爹產品拍照留念,左右兩邊是選手對戰室,每間可以容納五名選手
座位區全景
空間相當大,可以容納 180 名觀眾,可惜這次只有選手可以入場
字卡協作實錄(?)
側拍剛好有拍到就放這張吧,左邊是字卡機,右邊是轉播機,字卡後台可以多人同時協作,但轉播機沒有雙螢幕用的有點彆扭
轉播室全景
第一排是硬體導播機、第二排是音控台、機動機(背板和網頁畫面用)、字卡機、轉播機,還有我的筆電一台
正修科技大學進化基地總決賽 VOD
第二屆菁英車隊邀請賽(協辦)
- 遊戲:跑跑卡丁車 Rush+(朔月主辦)
- 時間:2022/03/12~2022/04/02
- 賽事資訊:https://www.facebook.com/KartRushTW/posts/488463746095076
再度和朔月合作轉播手遊賽事,這次賽事主要是搭配跑跑 Rush+ S12 更新活動,以海盜系列主題為主視覺,
所以轉播畫面的設計使用了大量與海盜船相關,像是木材和棕色系的內容,真的是相當燒腦力的部分,
這次因為主辦方有申請到官方 OB 帳號,因此比起上一次來說整個轉播流程可以說是相當順暢,
上一次因為沒有 OB 帳號,只能使用玩家身分建立比賽房,又因為伺服器問題只要觀戰玩家過多就會狂斷線,
這次 Discord 也沒有出現太大的連線問題,除了下面冠軍賽 1:30:45 這一個部分伺服器有點小突槌之外,
其餘轉播過程都滿順利的,選手也相當配合,只可惜手遊的觀眾群不像端遊有那麼穩定的收看族群。
總決賽 VOD
RSL 夢想盃跑跑聯賽第三季(主辦)
- 遊戲:跑跑卡丁車
- 時間:2022/07~2022/08
- 賽事資訊:TBD
Work in progress...
同場加映
分享一個開發 OBS 場景內頁時的偵錯小技巧,由於 OBS Browser 的核心是 CEF(Chromium Embedded Framework)[1],
也就是大家熟知的 Chrome 瀏覽器的核心,因此當然就有內建的開發人員工具可以使用,只不過要呼叫出來需要一點前置步驟,
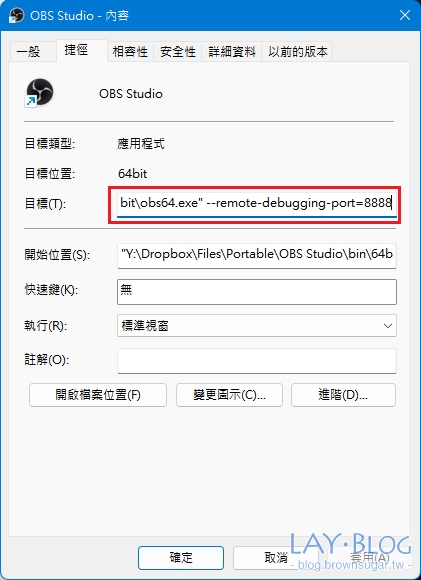
首先要在啟動 OBS 時,帶上 remote-debugging-port 參數,我是用 --remote-debugging-port=8888,8888 可以換成任意數字,
我是直接在 OBS 捷徑上按右鍵 > [捷徑],接著在 [目標] 後方加入參數,最終格式就是 "OBS 路徑.exe" --remote-debugging-port=8888。
往後只要雙擊捷徑正常啟動 OBS 後,在瀏覽器中前往 http://localhost:8888(8888 換成上方定義的數字),就可以看到目前 OBS 中已啟用的網頁列表。
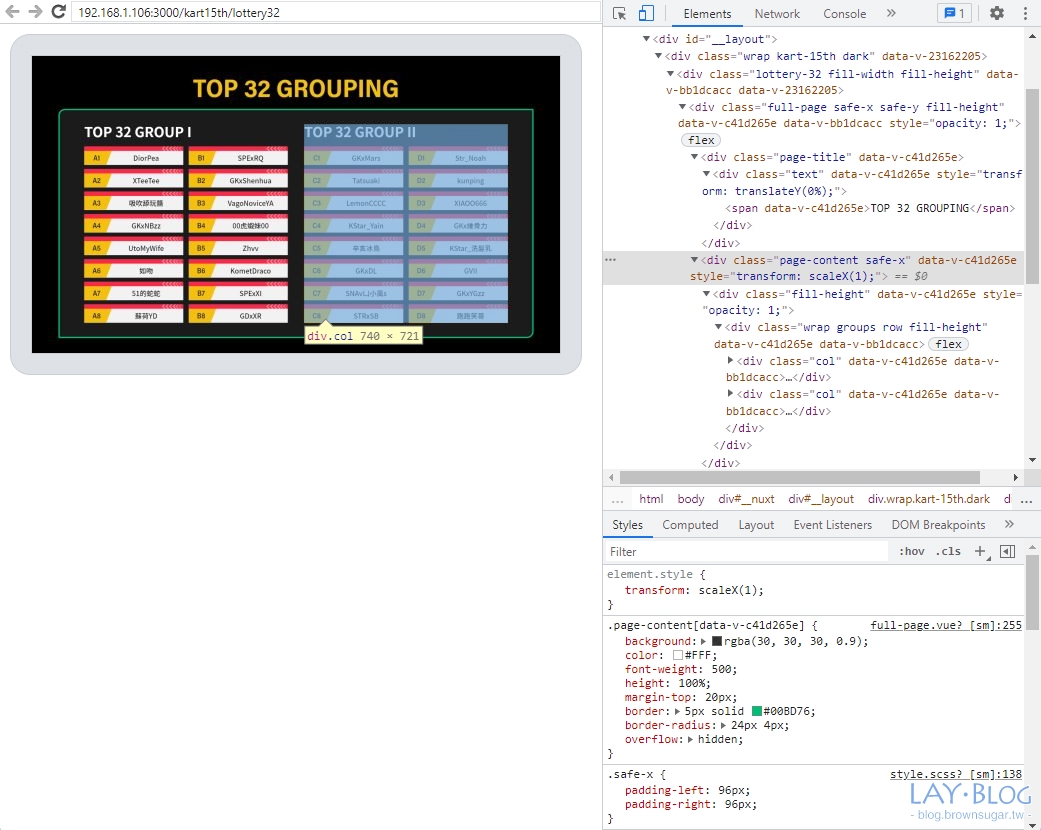
點擊網頁標題(也有可能是顯示網址)進入後,就可以使用熟悉的開發人員工具來偵錯啦!(甚至可以即時調整內容,都會同步到 OBS 畫面中)
順帶一提,目前我都是習慣使用筆電開發,並且直接在筆電上啟動伺服器,當我要用主電腦轉播時,只要確保兩台電腦都在同一個網路環境下,
使用本機 IP(Windows 可用 ipconfig 指令查詢、Mac 打開 Wifi 設定上面就會寫)取代 localhost 網址,就能跨裝置在 OBS 中使用場景和字卡。
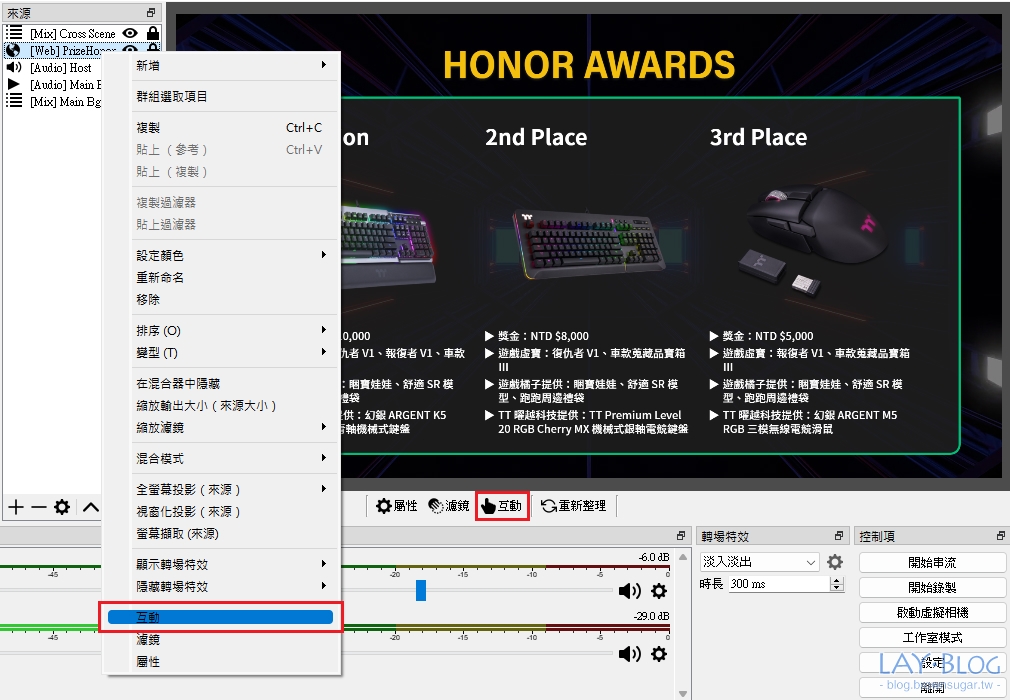
另外一個小技巧,在 OBS 中點擊來源內的網頁項目後,點擊右鍵 > [互動] 或是新版本的工具列直接放的 [互動] 捷徑:
開啟互動視窗後就可以直接和網頁互動,舉凡點擊和輸入功能都能使用(但無法切換輸入法),這個功能在很多時候都非常實用,
例如抽籤的網頁我不需要另外做開關觸發功能,只要在網頁中監聽點擊事件,當按一下畫面就開始抽籤並自動停止,相當方便。
總結
雖然導播這件差事並不是我本身的主業,不過每次有新的機會接觸還是會想要更進一步探索,做出更專業的轉播內容,
除了這件事情本身很有挑戰性之外,能夠做出讓觀眾有正向反饋的作品也是滿有成就感的,當然大部分的原因還是興趣使然,
平時也偶爾有機會可以前往電視台或工作室觀摩真正專業的轉播團隊是如何運行的,從中也能偷學一些專業知識和工作流程,
當然這些團隊工作內容的分配是在有非常多,多到我覺得甚至過甚的人力下運作的,一人團隊要實踐,還是要花點功夫轉換一下。
最後分享幾個參與到的線下轉播而且覺得收穫滿多的案例。
跑跑 Rush+ 冬季盃極限飄移賽(華視攝影棚)
跑跑 Rush+ 冬季盃極限飄移賽(三創 Clapper Studio)
跑跑 Rush+ 亞洲冠軍盃選拔賽(鍇睿行銷攝影棚)
這次比賽主持人又是展元,只能說有跑跑的地方就一直會有展元的存在 😂
其他有想到的心得和後續新增的轉播分享內容之後再陸續補上來吧...未完待續。





















































![[心得] RC 語音 8.0 內測,體驗更小更快的語音通訊軟體 [心得] RC 語音 8.0 內測,體驗更小更快的語音通訊軟體](https://blog.brownsugar.tw/wp-content/uploads/2016/02/rc-8-beta.jpg)


![[開箱]KY-S277 迷你藍芽喇叭 + 評測視頻 [開箱]KY-S277 迷你藍芽喇叭 + 評測視頻](https://blog.brownsugar.tw/wp-content/uploads/2016/02/unboxing-bluetooth-speaker.jpg)


兔爹爹
花了好久看完你的文章了!想加你好友認識一下!好精彩啊你的轉播,雖然很土炮的設備,但竟然可以執行這麼多場直播!
留一下我的line:c224456k ,兔爹爹,有興趣交個朋友吧
Lay
Hi,LINE 可能無法加,我的公開聯絡方式請見此:https://blog.brownsugar.tw/contact/