如何在網站中插入 Facebook 留言框?
常常在別人的網站上看到 Facebook 留言框,
自己是否也很想裝一個在自己的網站上呢?
那就讓 Lay 來教你如何在自己的網站加一個 Facebook 留言框吧!
不只一般的網站,你也可以加在你的 WordPress 部落格喔!
官方文件:點我
如何添加?
首先先將以下代碼加到 </head> 之前,WordPress 的用戶請編輯 header.php
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1&appId=你的APP ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>說明:
你的 APP ID :請至這裡建立一個應用程式並複製 APP ID 貼上即可。
接著將以下代碼加入你想呈現的位置
<fb:comments href="頁面網址" num_posts="預設呈現數量" width="寬"></fb:comments>說明:
頁面網址:你要放置留言框的網址,WordPress 用戶請填入 <?php the_permalink() ?>
預設呈現數量:當使用者一進入頁面所看到的留言數量
寬:留言框的寬度,直接輸入數字即可
如何呈現 Facebook 留言數量?
將以下代碼加入欲呈現的位置:
<fb:comments-count href=頁面網址></fb:comments-count>
如何管理留言?
首先先將以下代碼加到 </head> 之前,WordPress 的用戶請編輯 header.php
<meta property="fb:admins" content="你的 Facebook ID"/>
<meta property="fb:app_id" content="你的 APP ID"/>APP ID:和上面填的那個一樣
Facebook ID:可選擇多用戶,用逗號隔開。
如何取得 Facebook ID?
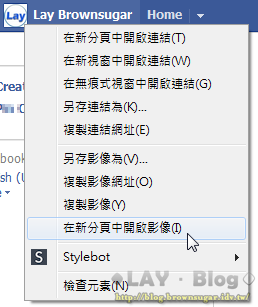
在你的 Facebook 大頭貼上按右鍵 -> 在新分頁中開啟影像
中間這串就是你的 Facebook ID!





![[分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本 [分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本](https://blog.brownsugar.tw/wp-content/uploads/2017/05/0a657ef4a2c2a3756c64db1305849884_discuz-support-emoji.png)


阿肥
facebook留言框還不錯=)
但是我現在改成disqus :line_29:
brownsugar
我不太喜歡 Disqus 的隱私設定
小苏
我加的wordpress 加了facebook comment 后,facebook comment 可以用,可是站内回应却不知道怎么都没有反映了。
Brownsugar (站長)
是不是動到原始的 PHP 了呢?
小苏
感谢您的回复。具体我不是很清楚。我IE不能翻墙无法显示FBcomment,但是站内留言却可以。Firefox可以翻墙显示FB comment,但站内的留言却没法发表成功,网页是刷新了,就是没有留言显示
Brownsugar (站長)
Firefox 快取(緩存)清除看看?
或是先將原始檔案覆蓋過去再重新檢查一次試試看!
小苏
又试了几次,跟浏览器没关。好像跟name有关。我输其他名字都可以发表,输入其中一个名字就是老是无法显示。
Brownsugar (站長)
那應該就是資料庫存取的問題了 :frown:
小苏
非常感谢!晚安!为了回复,要来回切换翻墙,汗!
Eden
可以請教問題嗎?實測上的問題!
Brownsugar
可以阿,若我能解決會盡力幫忙!
Eden
不是知道改版太厲害,還怎麼樣
comment 留言會消失掉(新申請帳戶)
無法知道是哪裡出問題
Brownsugar
這應該是暫時性問題,應該和新帳號沒太大關係,
因為之前我在其他網站留言,有時後也會遇到留言送出後消失的問題...
Eden
"暫時性"那你是多久才出現
Brownsugar
沒有準確值,應該是偶發性的,你換帳號之後能留言嗎?
Eden
都沒用!你有沒有辦法寫信過去問問看?
Brownsugar
這個我也不知道要向誰回報..