WordPress 佈景:免外掛!幫你的部落格加上「Lightbox」燈箱外掛!
許多人都會在文章內插入大大小小的圖片,
不過有時因為圖片太大張需要先縮小才能插入,
但又因為縮小後圖片上的內容會看不清楚,
所以許多站長都會在自己的網站上加上燈箱外掛,
不過很多人幾乎都是採用外掛直接安裝,
若是你想要不使用外掛達到同樣的效果,
那就一定要來看看這篇文章啦!
網路上常見的燈箱外掛有 Highslide JS 、 Fancybox 、 Lightbox 、Facebox 、 Slimbox 等幾種,
這次要教學的外掛是「Lightbox」這套燈箱外掛,個人覺得它滿輕巧而且外觀好看。
Lightbox 官方網站:http://lokeshdhakar.com/projects/lightbox2/
前置作業
首先請先下載官方 zip 檔案,並開啟資料夾。
請先將檔案複製下來,並將所有檔案上傳製佈景目錄下。
上傳至佈景目錄下的結構應為(下方範例格式):
- style
- lightbox.css
- script
- lightbox.js
- images
- close.png
- loading.gif
- next.png
- prev.png
接著我們要來把檔案內容最一些修改,分別要修改的檔案是 lightbox.js 以及 lightbox.css,將兩個文件打開。
修改 lightbox.js
首先先打開 lightbox.js 這個檔案,並 Ctrl+H 搜尋 function LightboxOptions 這段文字,將以下內容刪除
this.fileLoadingImage = 'images/loading.gif';
this.fileCloseImage = 'images/close.png';
接著 Ctrl+H 搜尋 Lightbox.prototype.build ,往下找到 "class": 'lb-cancel' 這段文字,將下面這整段文字移除
.append($('![]() ', {
src: this.options.fileLoadingImage
}))
', {
src: this.options.fileLoadingImage
}))
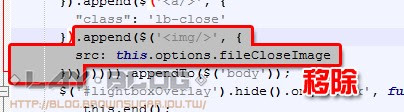
接著繼續往下找到 "class": 'lb-close' 這段文字,將以下文字移除
.append($('![]() ', {
src: this.options.fileCloseImage
}))
', {
src: this.options.fileCloseImage
}))
然後就可以存檔關閉。
修改 lightbox.css
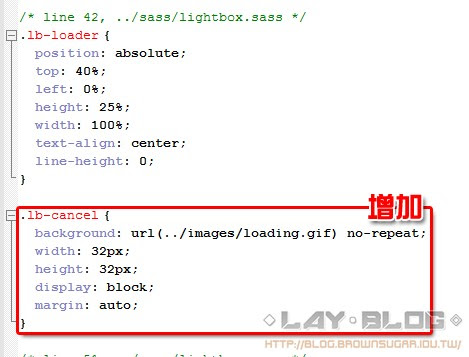
接著要修改的是樣式檔,打開文件後 Ctrl+H 搜尋 .lb-loader ,在這整段下面貼上以下內容(請注意圖片目錄應對照你上傳的目錄)
.lb-cancel {
background: url(../images/loading.gif) no-repeat;
width: 32px;
height: 32px;
display: block;
margin: auto;
}
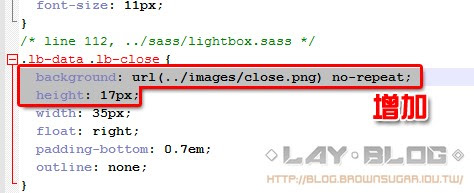
最後 Ctrl+H 搜尋 .lb-data .lb-close ,將下面這段內容「貼在 { } 裡面」(請注意圖片目錄應對照你上傳的目錄)
background: url(../images/close.png) no-repeat;
height: 17px;
接著就可以存檔關閉,並將所有修改過的檔案上傳到佈景目錄下。
套用至部落格
首先打開佈景下的 header.php 或是 footer.php 加上以下代碼(請記得先載入 jQuery,也請注意 JS 及 CSS 的目錄應對照你所上傳的目錄)
<?php if(is_singular()) { ?>
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/script/lightbox.js"></script>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/style/lightbox.css" type="text/css" media="all" />
<?php } ?>
這樣就差不多完工了!不過還有一個問題就是,要如何讓文章內的所有圖片匯集成一個群組呢?
沒錯,讓文章內的圖片變成一個群組才能讓訪客直接切換上下一張,不過要如何達成呢?
群組化文章圖片
請直接將以下代碼加入 functions.php 即可
//Lightbox 圖片群組化
add_filter('the_content', 'lightbox_group');
function lightbox_group ($content) {
global $post;
$pattern = "/<a(.*?)href=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 rel="lightbox[%XXXXXXX%]"$6>';
$content = preg_replace($pattern, $replacement, $content);
$content = str_replace("%XXXXXXX%", $post->ID, $content);
return $content;
}
這樣一切就大功告成了!
要讓圖片有燈箱效果只要在發文章時讓文章內圖片連結至圖片網址即可。








![[分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本 [分享] 讓 Discuz! 支持 Emoji 表情符號,以 utf8mb4 取代 UTF-8 版本](https://blog.brownsugar.tw/wp-content/uploads/2017/05/0a657ef4a2c2a3756c64db1305849884_discuz-support-emoji.png)
![[教學] 完美將 Discuz 附件、會員頭像、靜態檔案外連至圖床(遠程附件) [教學] 完美將 Discuz 附件、會員頭像、靜態檔案外連至圖床(遠程附件)](https://blog.brownsugar.tw/wp-content/uploads/2016/02/18641945262_1ebef2ddfe_o.png)


![[筆記] Twitter API v1.1 踩坑記 [筆記] Twitter API v1.1 踩坑記](https://blog.brownsugar.tw/wp-content/uploads/2020/09/48a1e4c3ecef8feb4887c53946255c94_Snipaste_20200917035756488.png)
max
你好,我想請問
在lightbox內加入推文功能,可能嗎? :thinking:
Brownsugar (站長)
Lightbox 沒試過,不過 Colorbox 是可行的!
max
太好了,還有colorbox可用,謝啦。你幫了大忙。 :thumbsup: