Img to Css,將圖片轉為CSS
Img to Css 可以將圖片轉為利用CSS呈現,神乎其技!
如果不想在網站上放太多圖片,
可以利用此方式達成,非常方便!
Img to CSS 網址:http://www.imgtocss.com/
限制:圖檔大小不得大於250*250
※ PNG 圖檔效果最佳,也支援其他格式:JPEG、GIF、BMP、TIFF、ICO
來到Img to Css後,將要轉換的圖片(不得大於250*250)網址填入,也可從電腦裡挑選
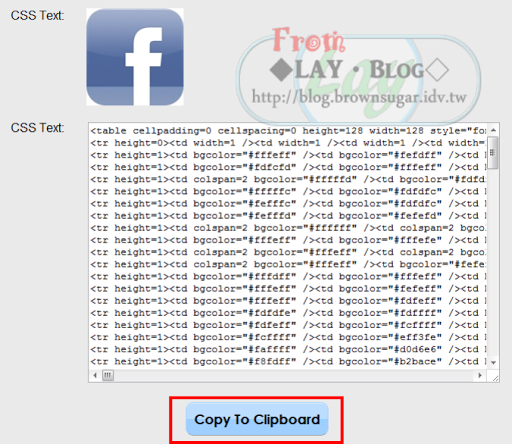
接著按下 [Copy To Clipboard]後在欲呈現的位置貼上即可



![[新書發表]《完全詳解!免費雲端工具活用事典》教你玩轉網路免費服務! [新書發表]《完全詳解!免費雲端工具活用事典》教你玩轉網路免費服務!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/21806834389_498d84f1d5_o.png)




![[支援多瀏覽器]Unfriend Finder - 追蹤 Facebook 上被誰移除了好友 [支援多瀏覽器]Unfriend Finder - 追蹤 Facebook 上被誰移除了好友](https://blog.brownsugar.tw/wp-content/uploads/2016/02/unfriend-finder.jpg)
柏
帥耶!!
brownsugar
真的!!
:62:
akw28888
我發現可以防盜連耶! 除非他可以抓到CSS :88: :88: :88: :88:
brownsugar
摁,就是他支援的畫質太低,不然其實滿方便的,
不過我發現....用了這個之後會蕩蕩的 :69:
風痕影
雖然它服務名稱有 CSS 字樣
可是產生的卻是表格排出來的內容 =3=...
而且除了文字大小和表格尺寸外
根本都沒用到 CSS 啊 Orz...
brownsugar
摁摁~
可能只是指用顏色組成的吧 :28:
無聊的人
CSS好多 讓我覺得會拖慢網頁速度
brownsugar
是有點欸@"@