新佈景,新氣象:2016 新佈景 Breakthrough V 上線!
Blog 一年一度的佈景更新,就這樣來到了第六年了~
這次的佈景和上一版的風格有些差異,主要讓版面變得更整潔,
一開始從簡單的版面想慢慢爬升到複雜,嘗試過複雜後又想回歸簡單一點的,
所以這次又把佈景退化(?)了一番,整個架構打掉重寫,
頁面平均載入速度當然也比上次快許多,慢都是慢在廣告(?)
佈景名稱:Breakthrough V
版本:5.0
作者:Lay
關於佈景
佈景截圖
佈景介紹
文章寫不多,佈景倒是一直更新....(?)但如果沒有每年更新一次我會很不舒服 XD
這次會命名為 V 是因為呢...「5」的羅馬字就是 V,純粹就是這樣而已 :laughing:
有別於上一版 W 屬於偏暗的樣式,而且是寬版的,這次將色彩設定的明亮一些,
加入了一些「微 Material Design」的元素,版面也設計得更簡單,就是頭部、內容、側欄、底部欄、頁尾這樣。
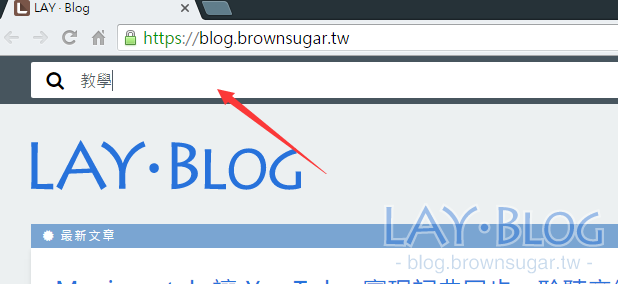
搜尋欄位呢,直接移到浮動條的位置
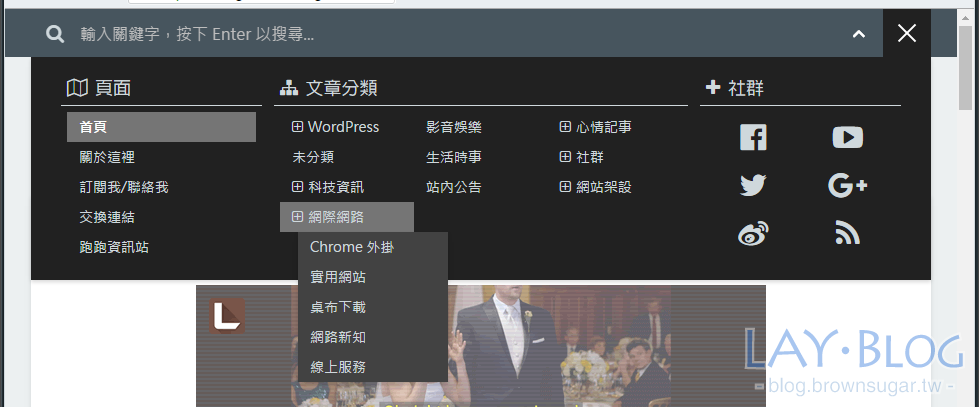
頁面和連結的部分,全部隱藏到選單裡面
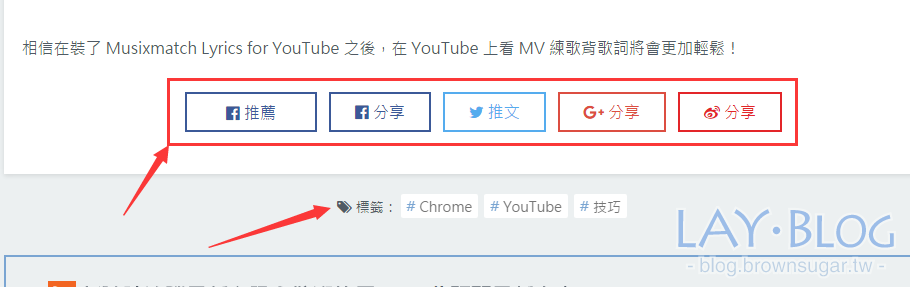
文章分享和文章標籤
文章推薦區改成縮圖方式顯示
迴響的驗證機制改為 Google reCAPTCHA
真的要列出介紹也實在不知道要列出什麼,剩下的歡迎自行體驗 XD
藏在表面下的機制
這又不是 WordPress 版本更新,請繼續往下看。
心得分享
這次的樣式是以 SASS 寫的,整個超方便的樣式語言,然後將 scssphp 整合在佈景裡面,就能自動 compile。
還有 JS、CSS 都不再一條一條寫在 HTML 裡面了,為了壓縮靜態檔案大小使用了 minify 這個方便的壓縮工具,可以把檔案直接以群組來定義,很方便。
接著是文字提示的 Tooltip,這是純 CSS 製作的,名稱是 balloon.css,很輕量,而且使用很方便,直接定義在 HTML 上就可以觸發(類似 GitHub 那樣)~
其他還有像小圖示是 Font Awesome 這應該不用贅述,廣泛運用在我的每個網站中 XD
程式碼高亮是用 highlight.js,之前是用 SyntaxHighlighter,不過發現 highlight.js 比較輕量而且它會自動偵測語言類型,真聰明 :laughing:
燈箱改用 lightcase,裝置相容性頗高,而且顯示效果也不錯,所以直接把 Colorbox 換掉啦~
最後是文章分享的外掛,這是用 sharer.js 達成的,支援數個社群網站分享,就不用自己寫 code 了。
這次佈景大概就是配合這些外掛使用,如果你想知道更多實用的 jQuery 外掛或是其他程式語言相關的東西,可以看看我的 GitHub Stars,平常逛到實用或覺得有研究價值的東西就會 Star 起來,幾乎每天都會更新 XD
手機版佈景
佈景名稱:Breakthrough M
版本:3.0
作者:Lay
配合電腦版佈景更新,手機版也一並更新了,界面和電腦版大同小異。
佈景截圖
首頁
搜尋同樣放在頂部
因版面限制,選單改為彈出式
其他更新
啟用 SSL
看著越來越多人的網站都啟用 SSL 了,現在又有免費的 SSL 憑證能用,當然就順便換上了 XD
Blog 名稱變更
跟符號說掰掰~原本的名稱 ◆LAY‧Blog◇ 是為了沿用從國小就開始使用的格式,不過後來發現這樣會讓名稱變太長,而且搜尋引擎也不會抓到符號...
所以這次更新直接把符號拿掉,變成單純的英文和分隔符號 LAY ‧ Blog,連名稱也變得更簡單了 :thinking:
後記
Blog 變得很少更新,不過不代表我已經放棄這裡了 XD
希望之後能盡量多寫一些東西出來,不然文章數量少的有點可憐 :cry:
近期因為跑跑資訊站的緣故,比較忙碌於 Discuz 相關的開發,像是模板、插件等等,
不過接下來又要回到 WordPress 準備開發下一個服務啦~
去年底發行了人生中第一本著作,很開心今年又收到寫作邀請,
目前也正在努力撰寫中,還請大家能繼續支持 :heart_eyes:

















Alan
嘿嘿我發現有些是從Mnya萌芽網站取出程式碼的,例如那個 1.搜尋框,將原本的框增長 2.Data-balloon,差不多就這樣了 :thumbsup: :thumbsup:
Lay
萌芽是..?
這些都是原創的喔,沒有取用別人的程式碼,Ballon.css 是開放原始碼的。
Alan
OuO 喔喔~好喔,因為差不多~ :laughing: