◆LAY‧Blog◇ 新佈景 Breakthrough 3.0,完整介紹與解析!
沒錯,自從上次更新 Breakthrough 2.0 到現在已經又過了整整半年了阿!
在這半年的時間,也學到不少的知識,也鑽研了更多的 CSS ,
讓這次的佈景呈現出比以往更加不同的風格,
想知道 Breakthrough 3.0 有什麼新玩意嗎?
所有關於佈景的資訊、說明全部都在這裡!
佈景名稱:Breakthrough
佈景版本:3.0
佈景作者:Lay
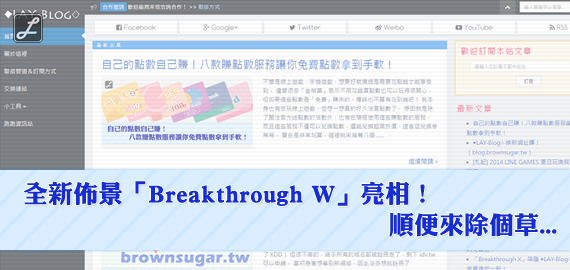
Breakthrough 3.0 宣傳圖檔
佈景概述
Breakthrough 3.0 使用 HTML5 為架構,樣式以 CSS 3 為主,並搭配使用 Responsive Design 技術,使網站在不同寬度之瀏覽器下能呈現不同的版面以配合使用者之觀看視角。
而 Breakthrough 3.0 在 Chrome、Firefox、Safari、IE 10、百度等瀏覽器皆可完美瀏覽,但是在 IE 8 以下的瀏覽器,可能就會有些(甚至是完全)跑版,功能失效,
其實我幾乎放棄針對 IE 8 以下瀏覽器去做調整,因為這樣調一調刪一刪,就失去原本佈景的特色及體驗了,
只能對那些還在使用 IE 8 以下瀏覽器的朋友們說,該換高階的瀏覽器了啦! :cry:
佈景介紹
這次 Breakthrough 3.0 最大的改變就是文章的排版了!
一進首頁就可以看到最新文章高量顯示、標示最新文章
而其他文章(非最新、分類下瀏覽)則是使用左右對齊的方式呈現
上方有最新資訊公告跑馬燈
側欄有一個可愛的社群連結窗
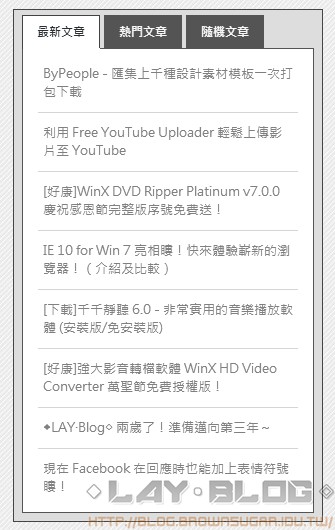
最新文章、熱門文章、隨機文章等使用頁籤的方式呈現,整齊又省空間
文章分類預設顯示主分類,將指標移上去就會看到子分類
而在文章內頁最上方有導航區
接著是社群分享列
當使用者將捲軸往下捲動時,上方就會出現浮動工具列
當文章內有範例預覽、檔案下載時會出現這一排
文章的標籤也做了樣式的調整
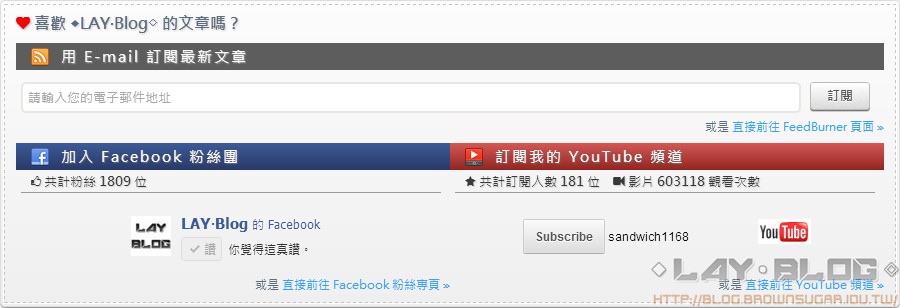
接著在文章下方有社群連結區
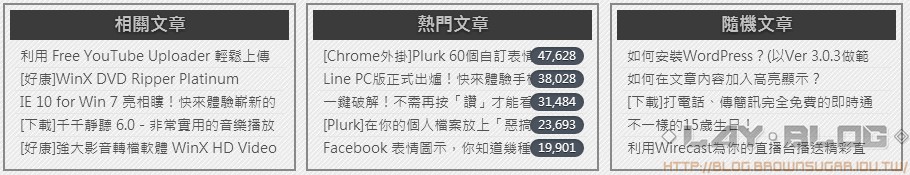
然後會有相關文章、熱門文章、隨機文章等延伸推薦閱讀
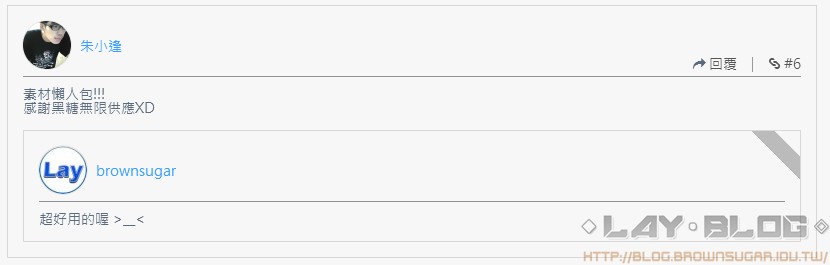
迴響區也做了一些版面調整,當管理員(就是我啦~)回覆時右上角會有標記
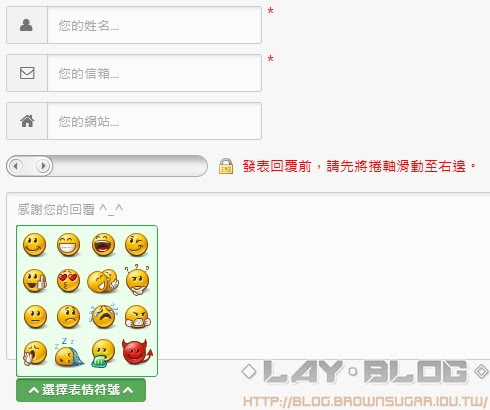
留言區的部份依然採用 Qapcha 這套驗證外掛,留言也可以使用表情喔!
每篇文章都會有上、下一篇文章的連結
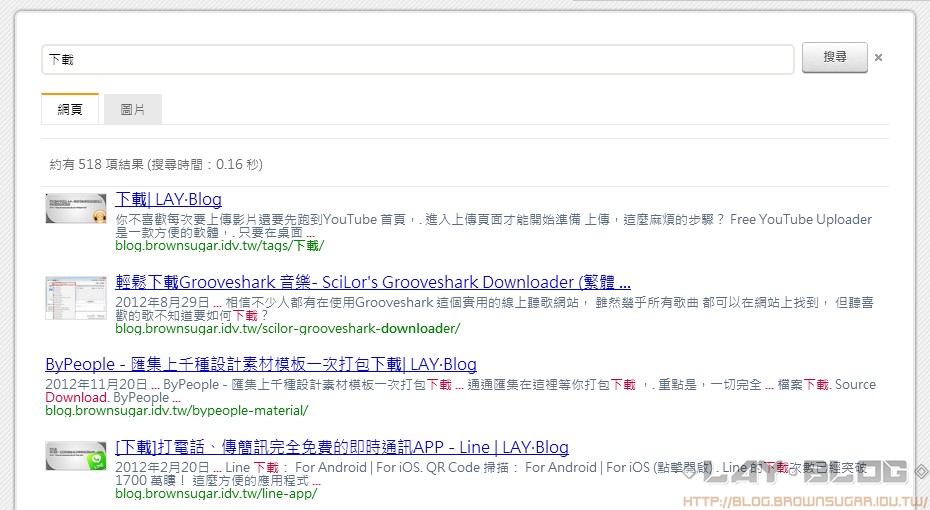
Breakthrough 3.0 也整合了 Google 自訂搜尋
大概主要的功能就是這些,至於更多小細節及功能,還要請各位自己去探索體驗啦!
參考資料
Breakthrough 3.0 運用了許多附加元素,使整個佈景看起來更加豐富,接著就來逐一介紹吧!
Font Awesome
Font Awesome 可以說是在 Breakthrough 3.0 運用最廣泛的元素了,不需要附加的圖檔即可呈現圖示,非常方便!
網址:http://fortawesome.github.com/Font-Awesome/
CSS3 Microsoft Modern Buttons
這是用來將連結、按鈕套用上 Metro 風格的套件,只需要指定顏色類型即可套用。
網址:http://ace-subido.github.com/css3-microsoft-metro-buttons/
jQuery liScroll
jQuery liScroll 是用來呈現跑馬燈的一個外掛,只需要指定 <ul><li> 等項目即可自動換為跑馬燈。
網址:http://www.gcmingati.net/.../jq-liscroll/scrollanimate.html
Animate.css
Animate.css 是一個集結數十種 CSS3 特效的元素,只需引用 CSS ,接著指定特效名稱即可套用!
SyntaxHighlighter
SyntaxHighlighter 是一款可以讓程式碼高亮顯示的工具,可以輕鬆在文章內展示源碼,而且相容性很高。
網址:http://alexgorbatchev.com/SyntaxHighlighter/
Lightbox2
這不用說大家應該都知道,知名的燈箱外掛,不僅輕量,套用方式也很簡單,只不過套在 WordPress 上需要動點手腳。
網址:http://lokeshdhakar.com/projects/lightbox2/
以上大概就是 Breakthrough 3.0 「主要」在使用的元素,
另外這次也將許多外掛改裝成「非外掛」的型式套用,
光是這樣轉換下來就省了 12 個外掛,整個效果驚人,
免外掛當然還是比較好,只不過有些朋友可能不太會運用,
但上面列出的六種專案官網都有說明(英文),有興趣的朋友可以先自行研究,
之後 ◆LAY‧Blog◇ 會將一些 Breakthrough 3.0 運用到的功能,
像是實用、方便的工具啦、WordPress 佈景製作筆記、技巧…等,
或是在網路上看到一些不錯的工具(書籤裡滿滿滿),全整理為系列教學文章,
協助大家都能夠以「免外掛」的型式為自己的佈景增加更豐富的內容,敬請期待!
Breakthrough 3.0 釋出計畫
這次 Breakthrough 3.0 有打算要整理成另一個版本供大家下載使用,
不過要先看看目前的迴響及反應如何,然後排出時間來構想及製作(Always Busy..)
大概功能都會大同小異,預計會多客製化的功能、後台管理等,
不過在這之前,要先請大家幫幫忙,在瀏覽參觀時,若是發現任何問題、錯誤,
還請幫忙回報給我,協助改善此佈景,您的一個小舉動,可以讓 Breakthrough 3.0 更加完美 :thumbsup:
最後
Breakthrough 3.0 目前都一直不斷修正 Bug ,或是增加新功能,
希望各位網友可以多給一些意見,例如:你想要什麼功能、或是什麼地方可以改進…之類的,
最後感謝大家耐心的看完此篇文章,希望接下來的教學文有興趣的朋友可以繼續參考看看喔!
收工 :sleeping:


















![[推薦]噗浪 Plurk CSS3樣式,大河道爽快體驗! [推薦]噗浪 Plurk CSS3樣式,大河道爽快體驗!](https://blog.brownsugar.tw/wp-content/uploads/2016/02/plurk-theme-1.jpg)

Arthur Chen
新的 Theme!好喜歡這種配色,
看來又是 LAY 的招牌作品了 :D
brownsugar
謝謝 ^_< 招牌作品 XD
K
要如何將自己的瀏覽器整顆丟到網路上和朋友分享?
(丟到DROPBOX中的副檔名顯示為 .INK )
這樣的東東很難開啟吧!
*(我試過chrom---開啟沒成功...BUG...)
不知這類 EXE上傳處?
@CHALLO :thinking:
Brownsugar (站長)
你好,.ink 是捷徑擋,所以無法直接上傳分享,
請問您是想分享瀏覽器的什麼呢?
阿勳
不錯的布景 適合拿來二次開發或井上 :thumbsup:
望大大釋出
Brownsugar (站長)
謝謝支持,佈景會加緊腳步趕工的!
張傑克
左右兩邊的上一篇文章、下一篇文章
在1366X768的解析度中,會跑出格子外喔~~
Brownsugar (站長)
感謝回報,這幾天會修正!
Yuxin
小小的建議,在 LOGO 下方 首頁、關於我 Menu 那邊的字,我覺得不太明顯
然後這個佈景的 Media Queries 居然全部都自己刻,太強了 (我都直接 Bootstrap,其他才做微調...
還有就是樓上有提到 1366 x 768 在筆電中上一篇的箭頭會被卡掉。
其他地方還算不錯~感覺像是走 Apple 的灰灰陰影圓角風
Brownsugar (站長)
感謝建議,之後會再稍做調整,
Media Queries 當時無聊就慢慢弄慢慢弄就完成了 XD
這佈景有些小細節還有 Bug ,等段考完在來修一下好了 :thumbsup: