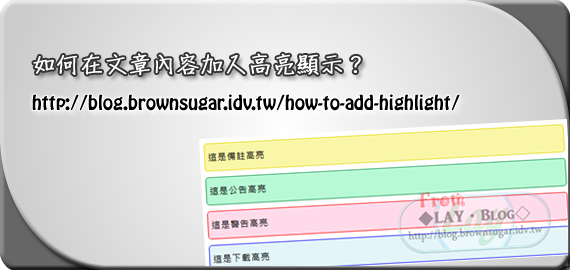
如何在文章內容加入高亮顯示?
要怎麼做才會有像本站一樣的高亮顯示呢?
免外掛!簡單CSS就能搞定!
這裡提供了四種類型的高亮顯示,
提供CSS讓網友使用!
如何使用?
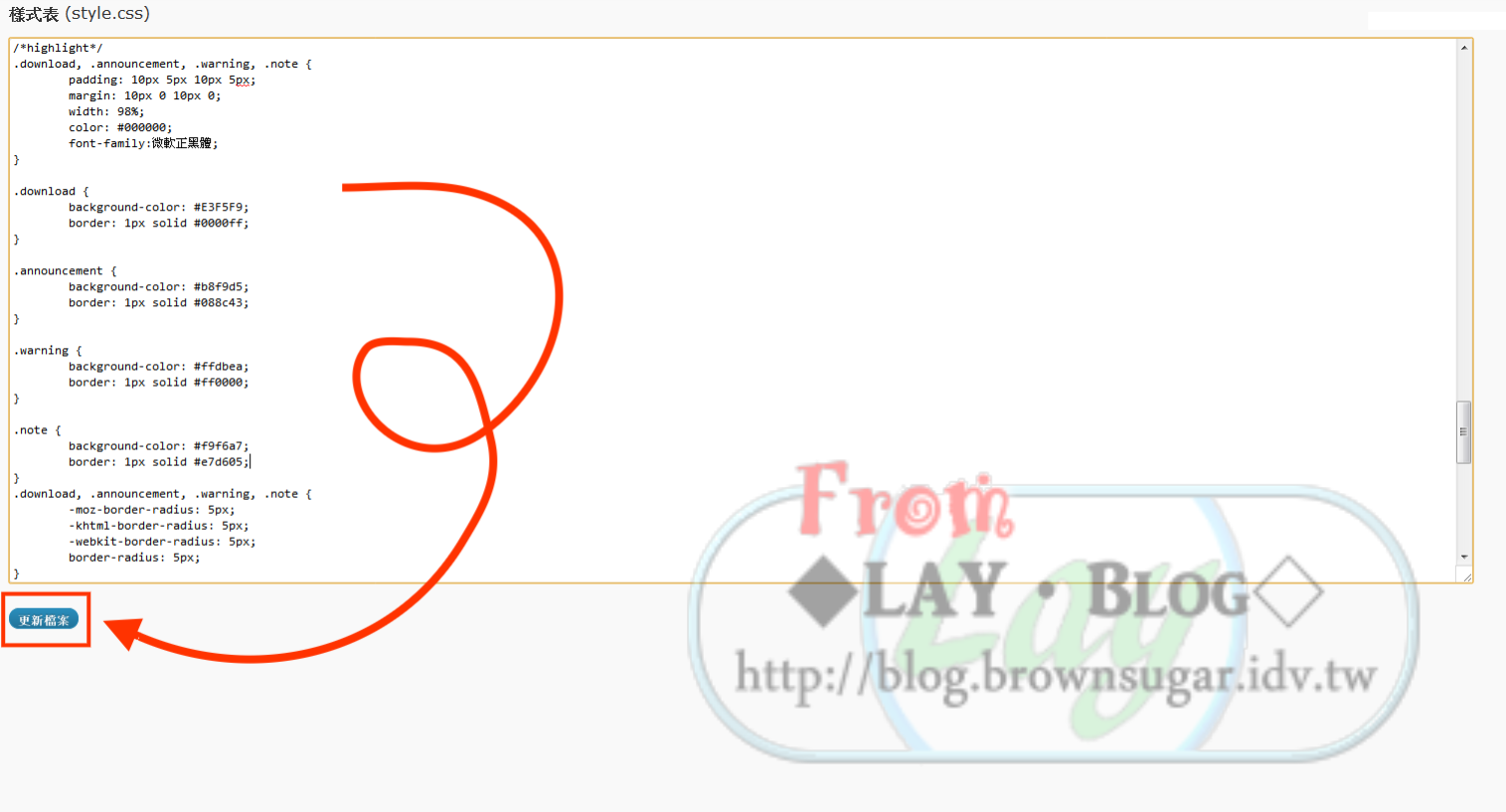
首先打開樣式表(style.css),加入以下語法進去
/*highlight*/
.download, .announcement, .warning, .note {
padding: 10px 5px;
margin: 10px 0;
width: 98%;
color: #000000;
}
.download {
background-color: #E3F5F9;
border: 1px solid #0000ff;
}
.announcement {
background-color: #b8f9d5;
border: 1px solid #088c43;
}
.warning {
background-color: #ffdbea;
border: 1px solid #ff0000;
}
.note {
background-color: #f9f6a7;
border: 1px solid #e7d605;
}
.download, .announcement, .warning, .note {
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
簡單說明:
第一段是設定四種高亮的邊界及留白,以及字型、色彩、寬度,
第二、三、四段分別是設定.download .announcement .warning .note的色彩配置,
當然網友也能自行更改,
最後一Part是設定四個高亮的圓角,若不想要此效果可自行移除。
設定完後按下[更新檔案]
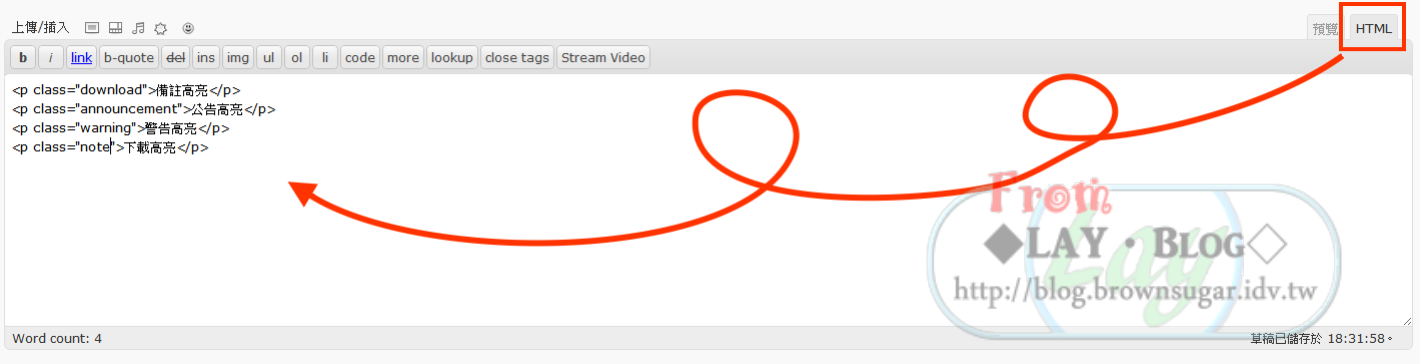
然後在寫文章時,使用HTML模式加入以下語法:
備註高亮(class="note")
<p class="note">文字</p>
公告高亮(class="announcement")
<p class="announcement">文字</p>
警告高亮(class="warning")
<p class="warning">文字</p>
下載高亮(class="download)
<p class="download">文字</p>
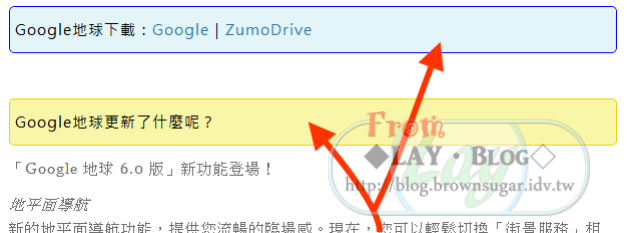
這樣送出文章一看,美美的高亮就呈現出來了!





![[記錄] 遊戲橘子讓你的 beanfun! 帳號隱私無所遁形,人人皆可自由存取 [記錄] 遊戲橘子讓你的 beanfun! 帳號隱私無所遁形,人人皆可自由存取](https://blog.brownsugar.tw/wp-content/uploads/2020/10/344d7046de8a3778f1aa592d3d9705d0_goodbye-beanfun-account-security.png)
![[教學] 完美將 Discuz 附件、會員頭像、靜態檔案外連至圖床(遠程附件) [教學] 完美將 Discuz 附件、會員頭像、靜態檔案外連至圖床(遠程附件)](https://blog.brownsugar.tw/wp-content/uploads/2016/02/18641945262_1ebef2ddfe_o.png)
![[筆記] Twitter API v1.1 踩坑記 [筆記] Twitter API v1.1 踩坑記](https://blog.brownsugar.tw/wp-content/uploads/2020/09/48a1e4c3ecef8feb4887c53946255c94_Snipaste_20200917035756488.png)
![[下載]打電話、傳簡訊完全免費的即時通訊APP - Line [下載]打電話、傳簡訊完全免費的即時通訊APP - Line](https://blog.brownsugar.tw/wp-content/uploads/2016/02/line-app.jpg)

Pigmu
讚啦~就是在等你這個謝謝LAY囉
brownsugar
@Pigmu:
不客氣~
快去用用看吧 :80:
sh2153
真不錯!這跟blockquote 很類似!
這樣就不只一個功能能用了!
那如果用
改成像
也能用嗎?
brownsugar
@sh2153:
不懂你的意思欸~
你是說把blockquote的樣式也改成highlight嗎?
:42:
sh2153
這樣子除了 blockquote 之外
其它也可以這樣應用
用版大的方法要5 6個高亮度都可以呢!
brownsugar
@sh2153,
是啊~
很方便的說 :05:
Alan
IE 不能看到圓角
brownsugar
@Alan,
對阿..不過有高亮也不錯啦 :28:
Alan
是的!!
感謝您的教學喔^^
brownsugar
@Alan,
摁摁~不會:)
阿肥
3Q了
我蠻需要的 :30:
brownsugar
:02: